WordPressにソーシャルボタンを追加するなら、定番のアレじゃなくコレを使ってみよう!
こんにちは。 カンマンPGの板東です。最近あったかくなってきたかなー、と思ってたのに今日の肌寒さ。 やっぱりこの時期なかなか安定しませんね。 花粉もバンバン舞い始める季節でなんだか目が痒いです… 少し憂鬱ですがなんとか切り抜けたいところです。WordPressにソーシャルボタンを追加したい、が…
で、本題なのですが「Wordpressにソーシャルボタンを追加する」というのは実によくある要件です。 最近はfacebookやtweetのリンクシェアボタンがあるのは当たり前ですね。 Wordpressでソーシャルボタンを追加する、といえば一番最初に挙がるのは Social Bookmarknig Light というプラグインだと思います。 実際弊社の開発案件でも利用実績が多くあります。 簡単にいろいろな種類のソーシャルボタンを設置できるので、お手軽なんですよね。 ただし問題が無いわけではありません。 Socail Bookmarking Lightでのソーシャルボタンの表示は記事個別のページ(Singleページ)のみでリストページの各行にソーシャルボタンを設置する用途には使えないんです。 正確にはプラグインファイルを修正すれば表示することが出来るようになるのですが、プラグインのソースを直で修正すると後々面倒なことに陥りやすいので、できれば避けたいところです。(バージョンアップの作業を行うときにまた同じ箇所を修正する必要があったり) そこで…Tweet, Like, Google +1 and Share を使ってみよう!
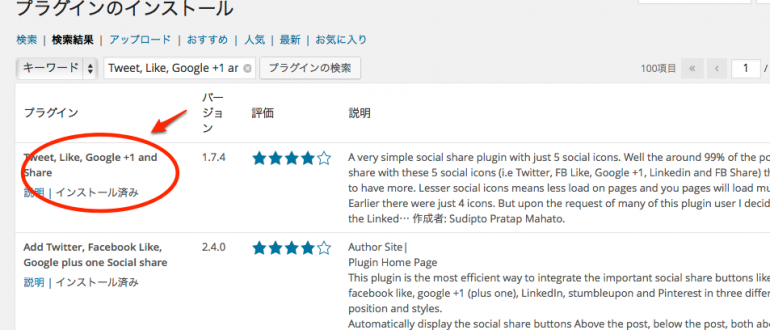
それで、今回いろいろな記事を参考にしつつ利用してみたのが Tweet,Like,Google +1 and Share というプラグインです。 他のソーシャルボタン系プラグインと同じように、設置するだけで Twitter、Facebook Like、Google+1 などの一般的なソーシャルボタンを表示できるのですが、SocialBookmarking Lightと違う点はアーカイブページにも標準で対応している、というところです。 さっそく使ってみましょう。 インストールはプラグインの新規追加で「Tweet, Like, Google +1 and Share」で検索してインストールで良いです。 よく似たプラグインがたくさんあるので間違えないように気をつけてくださいね。 インストール後、設定の「Tweet Like Plusone」から設定画面を呼び出します。
注意が必要な設定は以下のあたりでしょうか。
インストール後、設定の「Tweet Like Plusone」から設定画面を呼び出します。
注意が必要な設定は以下のあたりでしょうか。
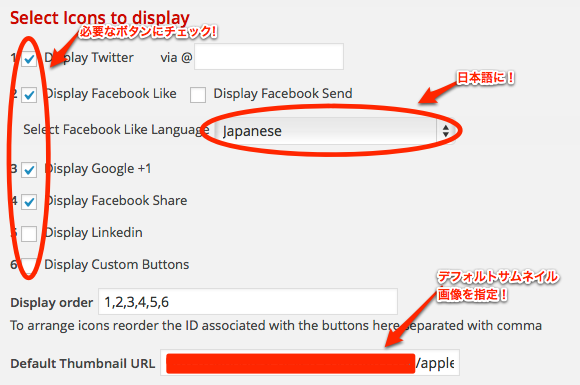
Select Icons to display セクション
設置したいソーシャルボタンにチェックを入れ、FacebookのLikeボタンの言語設定をJapaneseに。 Facebookの場合はページ内の画像が自動的にサムネイルとして利用されますが、それがない場合のデフォルト画像を指定しておくとベターです! 今回は別に用意したiOS向けのAppleTouchIconを指定しておきました。
サムネイルURLに開発環境のURLがバッチリ乗っていたので消しています…
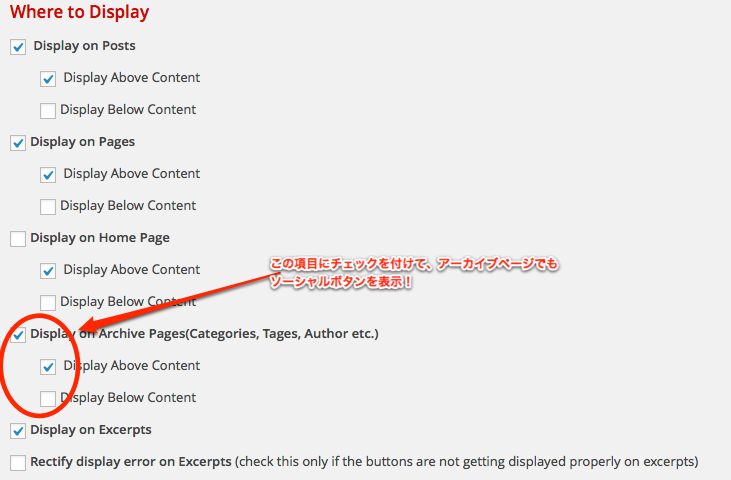
Where to Displayセクション
Display on Archive Pages にチェックを入れます。 Aboveはコンテンツの上側、 Belowは下側にソーシャルボタンを表示します。 ページのデザインや構成に合わせて適宜選択してください。
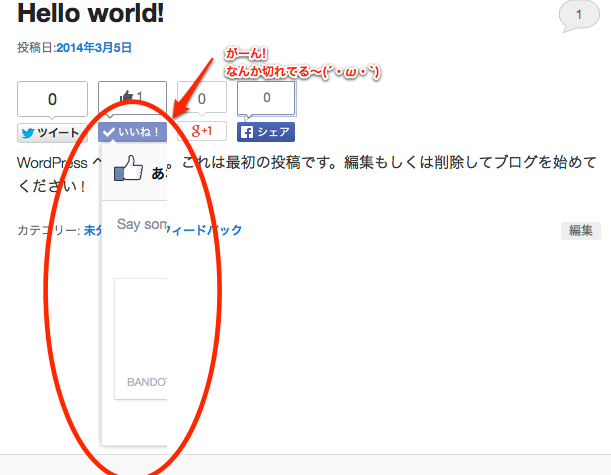
これで基本的な設定はOKのはずです。設置できた! でもFacebook Likeボタン押した時の表示がおかしい…
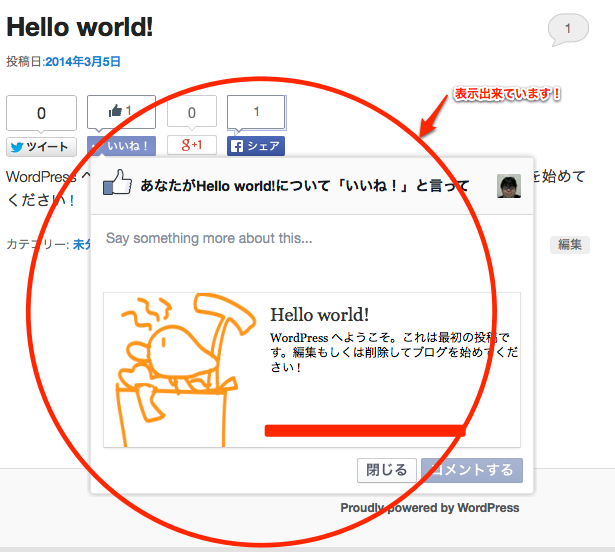
私もこれでボタンが表示されているのを確認して「できてるやーん(●^o^●)」と思ったのですが、Facebook Likeボタンを押すと…表示がおかしい! ボタンの幅の設定が適切でないのか、それともFacebookお得意の「いつの間にか機能追加」がありプラグインの作者様がまだチェックし切れていないのか。
なんだかポップアップがボタンの幅分しか表示されず、画面のどまんなかで盛大に見切れています。
コレを何とかしないとちょっと公開出来ないなー、と思い解決策を考えてみました。
CSSを設定してみたり、Javascriptを埋め込んでみたりしたのですが、どうも実行の順番の問題もありスマートに解決出来ません…
で、こねこねした結果、こういう感じの対応となりました。
ボタンの幅の設定が適切でないのか、それともFacebookお得意の「いつの間にか機能追加」がありプラグインの作者様がまだチェックし切れていないのか。
なんだかポップアップがボタンの幅分しか表示されず、画面のどまんなかで盛大に見切れています。
コレを何とかしないとちょっと公開出来ないなー、と思い解決策を考えてみました。
CSSを設定してみたり、Javascriptを埋め込んでみたりしたのですが、どうも実行の順番の問題もありスマートに解決出来ません…
で、こねこねした結果、こういう感じの対応となりました。
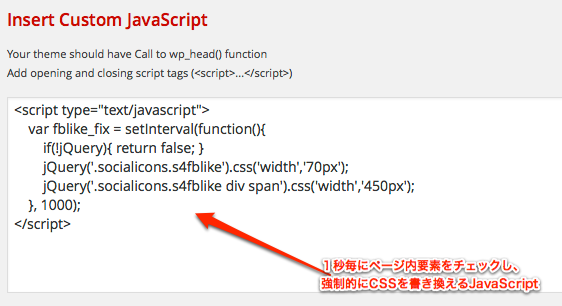
 Insert Custom Javascript セクションに、以下のJavascriptコードを追加します。
Insert Custom Javascript セクションに、以下のJavascriptコードを追加します。
<script type="text/javascript">
var fblike_fix = setInterval(function(){
if(!jQuery){ return false; }
jQuery('.socialicons.s4fblike').css('width','70px');
jQuery('.socialicons.s4fblike div span').css('width','450px');
}, 1000);
</script>
これは、1秒毎にページ内の要素を監視し、facebook likeボタンの部分があればポップアップ表示に支障がないCSSに書き換えるJavascriptです。実際のサービスに利用するためにはもう少し修正が必要かもしれませんがとりあえずコレで表示されるハズです。
で、確認してみると…
 キチンと表示されました!
やっぱりJavascriptは偉大ですね。大抵のことはJavascriptをこねこねすれば実現できます!(語弊を招く発言)
キチンと表示されました!
やっぱりJavascriptは偉大ですね。大抵のことはJavascriptをこねこねすれば実現できます!(語弊を招く発言)
テーマファイルをカスタマイズしている場合は注意!
なお、このプラグインがソーシャルボタンを出力するのは 記事の「本文」の前後、という点に注意して下さい。 これは Singleページでもアーカイブページでも同じです。 具体的には the_content(); の前後にボタンが表示されます。 ですからアーカイブページでは タイトルだけ表示するようにカスタマイズしている場合はうまく表示されないかもしれません。 その時は、以下のコードをテーマファイルに直接追加してやります。そうすればコードを追加した箇所にソーシャルボタンが表示されるようになります。display_social4i() の第一引数は ‘large’ か ‘small’ 、第二引数は ‘align-left’, ‘align-right’, ‘float-left’, ‘float-right’ のいずれかを指定します。 ページデザインに合わせて適宜変更して下さい。