定型に出来そうな箇所を見つけてはせっせとカスタムフィールドで処理しています。フロントエンドの阿部です。
カスタムフィールドを便利に使うプラグイン「
Advanced Custom Fields」がなければ仕事が出来ないといっても過言ではありません。捗ります。
そんな「
Advanced Custom Fields」ですが、
Google MAP APIと組み合わせてカンタンに地図を取得するコードをサンプルで公開してくれています。
お店の情報を扱うサイトを作るときに、カスタム投稿と連動させてカンタンにブラウザで登録出来るようになるのでずいぶん助かるのですが、
住所の入力から、Googleマップで開くリンクを取得するところまでイケてしまうので、作業のログとして共有します。
地図はGoogle mapのを埋め込み表示すればいいんじゃないの?
確かに、一番簡単に地図や地図のリンクを取得するのはGoogle mapに行って検索して、表示された地図を埋め込む方法です。これでいいなら、もう、これでいいと思います。
Google MAP APIや、APIをカンタンに描画出来るライブラリを使えば、埋め込み地図よりも表示を細かく調整できて、デザインにマッチさせたりすることも可能になります。
さらには、今回は「
Advanced Custom Fields」連動で、もろもろ簡略化しちゃおう!という話しなので、カスタムフィールドでもろもろやっちゃいたい人は、導入だけいろいろコードをコピペしなければいけませんが、あとあと楽なのでオススメです。
Advanced Custom Fieldsで、googleマップ表示まで
使えば使うほど万能感を味わえる「
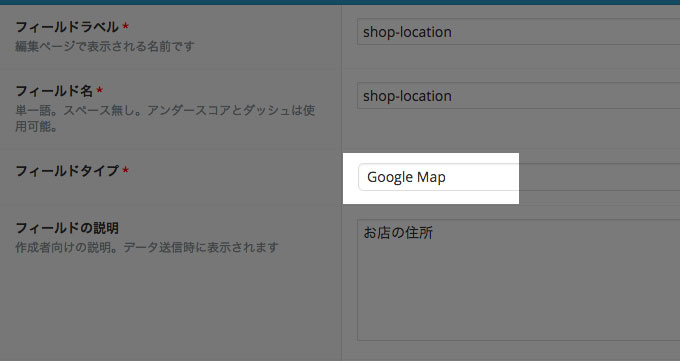
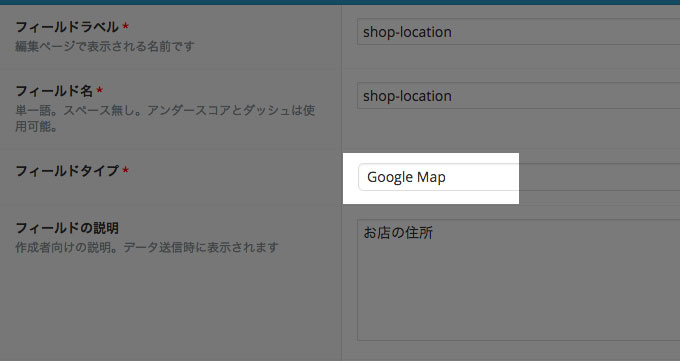
Advanced Custom Fields」ですが、実は選択できるフィールドタイプのなかに「Google Map」があります。

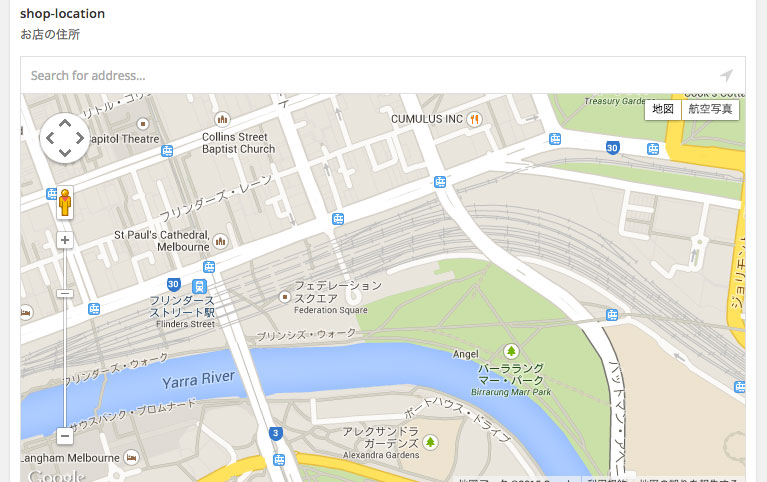
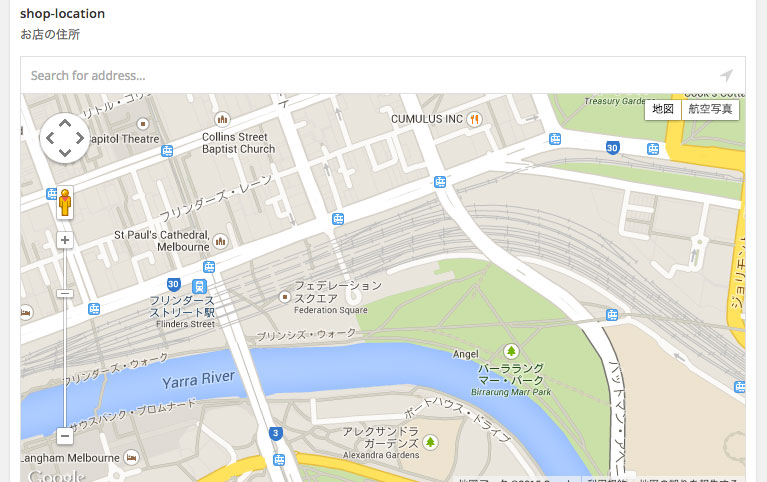
何も考えずに有効化して、投稿画面を開くと、、

GUI付きで地図がどんと。

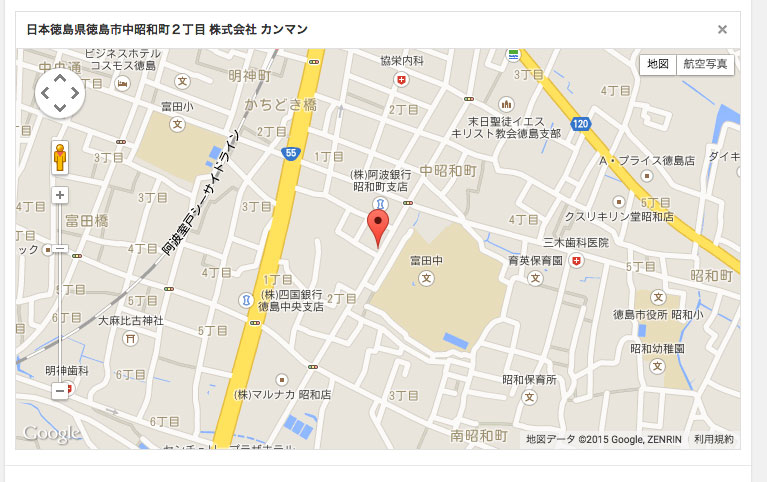
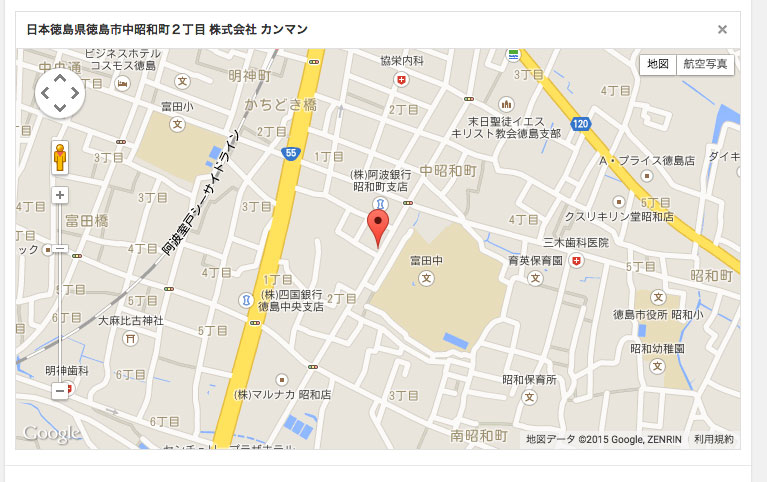
試しに住所とか、固有名詞とか、そういうので検索してみると、ちゃんと地図上でどこが表示されるか確認出来てしまう。
なんだこれ、もう既にカンタンに地図表示できそうじゃないか。
ともあれ、使い方は
オフィシャルのドキュメントをよく読んで、サンプルコードが載っているので、
そのままコピペ。
WordPressならwp_headの下か、bodyの直前で大丈夫かと。
カスタムフィールドのありなし条件分岐は
<?php if( get_field('フィールドラベル') ): ?>
<?php the_field('フィールドラベル'); ?>
<?php else ;?>
ないときの処理
<?php endif; ?>
なので、値がはいっているときに出力を事前に設定して、マップを描画するコードを書いておきます。
サンプルに載っているCSSとjsが仕込まれていればclass=”marker”が当たっているdivで地図を描画出来ます。
地図の描画まではサンプルをコピペすればカンタンなんですが、どうせなら地図とセットで
「Googleマップで開く」リンクも欲しいのが、UXという名の病気。さらには、
マップ自体はスクロールとドラッグを禁止にしちゃいたい場合どうすればいいかというと
地図をドラッグスクロール禁止にする
サンプルコードの地図の描画を制御する部分
function render_map( $el ) {
// var
var $markers = $el.find('.marker');
// vars
var args = {
zoom : 16,
center : new google.maps.LatLng(0, 0),
mapTypeId : google.maps.MapTypeId.ROADMAP
};
↑この部分に2行追記します。
// vars
var args = {
zoom : 16,
center : new google.maps.LatLng(0, 0),
mapTypeId : google.maps.MapTypeId.ROADMAP,
draggable: false, //追記ドラッグ禁止
scrollwheel: false //スクロール禁止
};
とりあえずこれで、描画された地図はドラッグスクロールを禁止出来ます。
住所の登録だけで「Googlemapで開くリンク」を取得するには?
とりあえずMapで開くためにリンクを用意しておいて
href="http://maps.google.com/maps?q=クエリ"
クエリの部分にカスタムフィールドの住所の値を放り込みます。これが一番簡単。お店の名前もカスタムフィールで登録しているなら
クエリに一緒に放り込みます。
とはいえ、フィールドタイプを「Google Map」で作ったフィールドをthe_fieldで呼び出した場合、
住所に紐付いて中心の緯度経度の値も引っ張ってきてしまうので、
サンプルコードを使っているなら既に取得されていますが
<?php
$location = get_field('住所を登録するフィールドのラベル');
?>
事前に住所の情報を取り出しておいてecho $location[‘address’]で、
「住所」のみを出力します。逆に緯度経度を取得したい場合はecho $location[‘lat’],echo $location[‘lng’]ここら辺で緯度経度も取得してmapで開くリンクに突っ込むことも出来ますね。
<a href="http://maps.google.com/maps?q=<?php echo $location['address']; ?>+<?php the_field('お店の名前フィールドのラベル'); ?>" target="_blank">Googleマップで開く</a>
これで、住所を入力して地図を描画しつつ、住所とお店の名前を流用して「Google Mapで開く」リンクまで作成出来ます。
いちいちmapで開くリンクをGoogleマップで検索して、埋め込みリンクを取得しての手間が省けて、簡易でのお店紹介程度なら、さくっと登録出来るカスタム投稿が組めてしまいます。
まとめ
長々とコードが載っかっているので、なんだか面倒なんじゃないの?
と、敬遠してしまいそうですが
- 地図をGoogle MAP API(JavaScript)で描画する
- フィールドタイプ「Google Map」を使えば、住所と緯度経度を取得出来る
- 取得してある「住所」を取り出して検索リンクのクエリに放り込む
サンプルのコードは
↑ココ。
すでに「
Advanced Custom Fields」が用意してくれている機能を使っているので、コードをコピペして動作検証する手間よりも、ポストに紐付いたカスタムフィールドに住所放り込んでカスタムした地図とリンクを取得出来てしまう手軽さを得ることの方がよほど便利で楽です。
やや難易度はあるかもしれませんが、投稿に紐付いて地図とリンクが取得出来る方法としてお試し下さい。自力「食べログ」を作るのが捗ります。
それでは、また。
 何も考えずに有効化して、投稿画面を開くと、、
何も考えずに有効化して、投稿画面を開くと、、
 GUI付きで地図がどんと。
GUI付きで地図がどんと。
 試しに住所とか、固有名詞とか、そういうので検索してみると、ちゃんと地図上でどこが表示されるか確認出来てしまう。
なんだこれ、もう既にカンタンに地図表示できそうじゃないか。
ともあれ、使い方はオフィシャルのドキュメントをよく読んで、サンプルコードが載っているので、そのままコピペ。
WordPressならwp_headの下か、bodyの直前で大丈夫かと。
カスタムフィールドのありなし条件分岐は
試しに住所とか、固有名詞とか、そういうので検索してみると、ちゃんと地図上でどこが表示されるか確認出来てしまう。
なんだこれ、もう既にカンタンに地図表示できそうじゃないか。
ともあれ、使い方はオフィシャルのドキュメントをよく読んで、サンプルコードが載っているので、そのままコピペ。
WordPressならwp_headの下か、bodyの直前で大丈夫かと。
カスタムフィールドのありなし条件分岐は





