Twitterでアピール力のある投稿とない投稿の違いってなんだろう?
前回はFacebookのウォールで表示されるサムネイルの話しをしました。ども、フロントエンド担当の阿部です。 [article include=”1848″ type=”custom”] Facebookでしっかりアピールするために必須の知識が「OGP」だとしたら、今度はTwitter上でツイートを目立たせるために出来るのが「Twitterカード」の設定です。 これまた設定しているのとしていないのではアピール力に差があるので、ブログで発信している人は注意ですね。Twitterカードって?
FacebookのOGPのように、Twitterにの投稿についてアレコレとmetaを使って知らせることによって、Twitter上での記事の表示をカードデザインのように見せることが出来ます。youtubeのURLをツイートに含めば、ご覧のように、プレーヤーが埋め込まれたりします。 Twitterカード | Twitter Developers さらにはカードが適切に設定されていれば、カードの効果を測定することも可能になります。 Twitter Card Analytics | Twitter Developers ブログやサイトでの発信への流入経路としてTwitterを重視していこうとしている方は、設定必須の作業でしょう。Connect & discover: The Twitter story in 1:40 http://t.co/TRRiDAbkUR
— Marketing (@Marketing) November 8, 2013
Twitterカードが適切に設定出来ている場合どう見えるかというと
 Twitter公式サイトでチェックしたところここまでアピールしてくれていました。Twitterの公式だけじゃなく「Tweet Deck」のようなカード対応クライアントだと、他のつぶやきと区別されて、タイムラインでアピール出来ます。
とはえいサムネイルの画像扱いも重要になってきます。雑に作れば逆効果になり得ません。
ブログ投稿のアイキャッチを表示させる設定にしておけば、しっかり作っていればアイキャッチが生きてきて一石二鳥というものです。
FacebookのOGPやTwitterカードを設定するそのまえに、「アイキャッチ」結構重要という話しでもありますね。
Twitter公式サイトでチェックしたところここまでアピールしてくれていました。Twitterの公式だけじゃなく「Tweet Deck」のようなカード対応クライアントだと、他のつぶやきと区別されて、タイムラインでアピール出来ます。
とはえいサムネイルの画像扱いも重要になってきます。雑に作れば逆効果になり得ません。
ブログ投稿のアイキャッチを表示させる設定にしておけば、しっかり作っていればアイキャッチが生きてきて一石二鳥というものです。
FacebookのOGPやTwitterカードを設定するそのまえに、「アイキャッチ」結構重要という話しでもありますね。
Twitterカード表示までの流れ
FacebookのOGPはheadにmetaを仕込めば自動で発動してくれるのですが、Twitterカードは最終的に登録が必要となります。 登録と言っても長い審査があったり、いろいろフォームを埋めたりしなくてもいいので、身構えなくても大丈夫ですが、登録しないと使えないことは事前に知っておくといいと思います。 Twitterカードのページより登録の流れを引用しますが、実装するカードタイプを選択 適切なメタタグをページに追加 検証ツールでURLを実行して申請 承認を受けたら、URLをツイートしてツイートの下に表示されるカードを確認 Twitterカードアナリティクスを使用して効果を測定だいたい5ステップで登録終了になります。 Twitterカード | Twitter Developers
Twitterカードの設定について
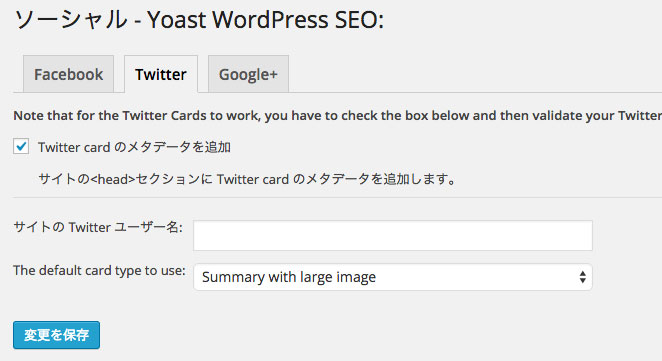
ブログやサイトのhead内にmeta情報としてタイトルや抜粋を取得すればいいので、知識があればいろいろ取得して差し込むといいと思いますが、WordPressの場合、SEO向けのプラグインを挿しているのなら、そっちにも設定する項目があり、SEOプラグインで同時に設定した方がカンタンです。 有名なプラグインなので、たいていどちらかを挿していると思うのですが、どちらでもTwitterカードの設定項目があります。 WordPress SEO by Yoastユーザーなら Twitterカードの設定項目はこれだけ。
Twitterカードの使用にチェックを入れ、カードのタイプを選ぶだけです。
カードのタイプについては「Card Types | Twitter Developers」ドキュメントを見るか、
Twitterカードの設定項目はこれだけ。
Twitterカードの使用にチェックを入れ、カードのタイプを選ぶだけです。
カードのタイプについては「Card Types | Twitter Developers」ドキュメントを見るか、
↑こっちが「Summary Card」Thanks to all of those who participated in our #islands2014 photo call! View all the entries here: http://t.co/Rn7mGJ4tFe
— United Nations (@UN) June 19, 2014
↑こっちが「Summary Card with Large Image」 という表示になるので、ブログなんかでしっかりとアイキャッチを作っている人は「Summary Card with Large Image」の方が徳をしそうですね。Everything you need to know about the Amazon Fire Phone http://t.co/uULA47di9M
— TechCrunch (@TechCrunch) July 23, 2014
設定が終わればちゃんと設定出来ているかカードをチェック
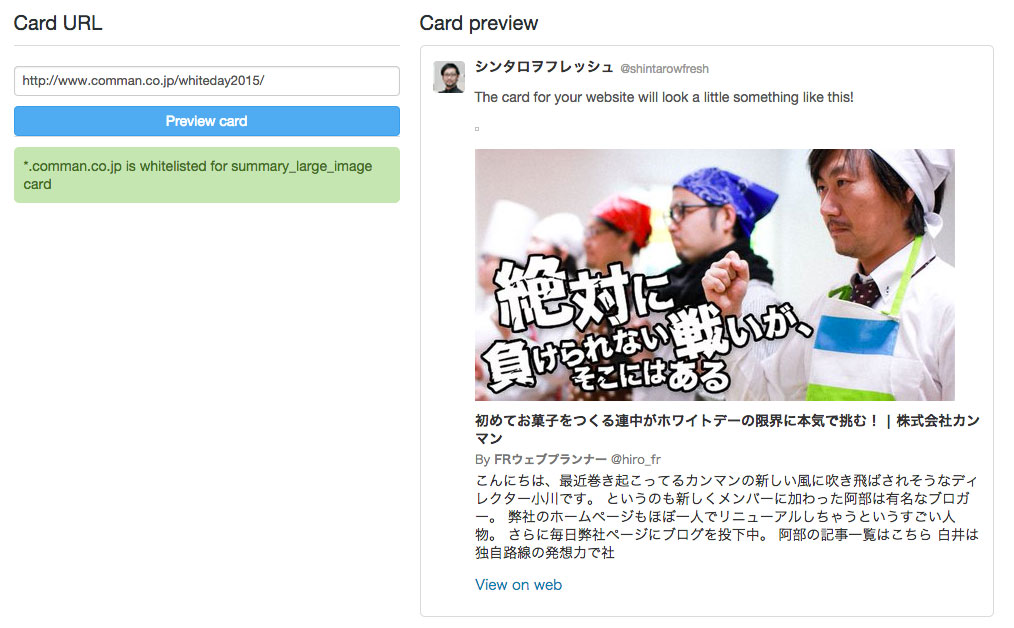
チェックする仕組みをTwitterが用意してくれているので、使いましょう。設定のチェックと事前にお伝えした「登録」がセットになっているので、必ずチェックしないとダメな仕組みになっています。 カードのチェックは「Card Validator | Twitter Developers」ここ。 適切にカードが設定出来ていれば、緑でお知らせ。
ちなみに、カードの検証をパスすれば、この画面からサイトの登録へと進めます。(このブログはすでにパスしています。)
適切にカードが設定出来ていれば、緑でお知らせ。
ちなみに、カードの検証をパスすれば、この画面からサイトの登録へと進めます。(このブログはすでにパスしています。)





