AdobeXDでIllustratorのベクターデータをコピペすると表示がおかしい?そんな時はIllustratorのラスタライズを使おう
AdobeXDで下記のようなIllustratorで作成したバナー画像をXDヘ貼り付けるとします。

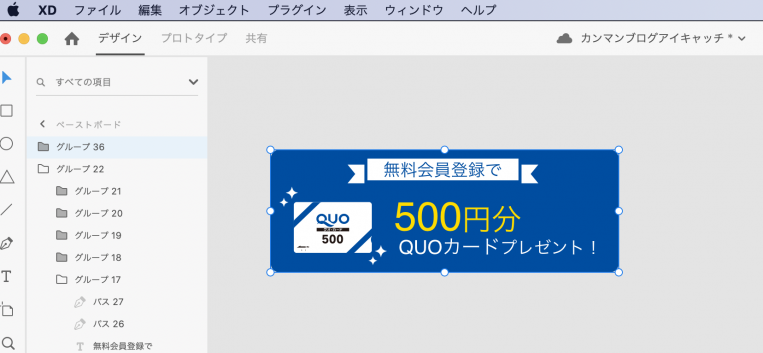
すると下記のようにカードの周りのキラキラがただの丸になってしまいました。
Illustratorのベクターデータを直接XDへ貼り付けるとこういったデザインの崩れが起こります。

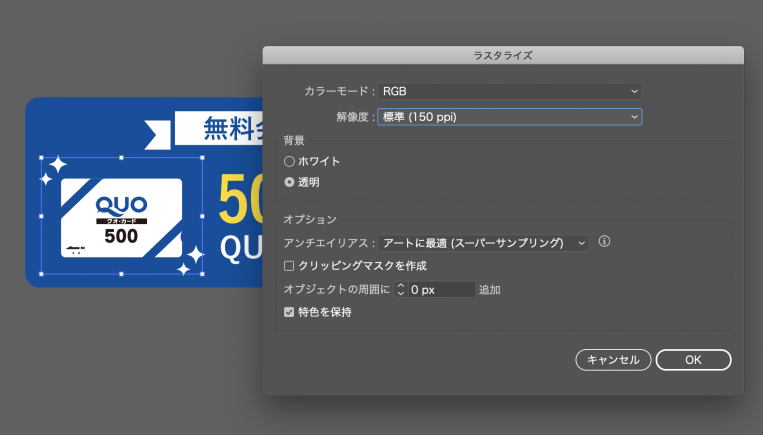
このような場合はIllustratorでラスタライズを選ぶと良いです。
解像度はwebなので「標準150ppi」程度にして背景を「透明」にして「OK」をクリックします。

XDにバナー(SVG)を貼り付けます。キラキラ部分は正常に貼る事ができました。

Illustratorで選んでいたフォントもXDへペーストすると違うフォントへ変換されてしまいますが、フォント部分はXD上でテキストを選び直すとIllustratorと同じフォントへ整えることができます。

結論‥AdobeXDでデザインする時は素材はIllustratorやPhotoshopで作成した方が効率的
AdobeXDでwebデザイン制作する際は下記のように目的と用途別に使い分ける必要があります。
- Illustrator‥イラスト、アイコンの作成、SVG素材の書き出し
- Photoshop‥写真加工、写真素材の書き出し
- AdobeXD‥webデザインカンプ制作、デザインの共有化
バナー、トップのスライド画像のようにクリエイティブの品質を求められる画像に関してはAdobeXDを使用するよりPhotoshop、Illustratorで作成する方が書き出した画像の見た目も劣化せずに綺麗です。
今回の記事はIllustratorのラスタライズを利用してXDへ直接貼り付ける方法もあるよ、という裏技的な内容でした。
AdobeXDのIllustratorのベクターデータとの親和性は高いのですが、細やかな装飾部分のデザインがXDで反映されないのが悩みのタネです。





