【Adobe XD】Singari×ショートカットで効率化!
カンマンのデザイナーのKurimotoです。AdobeXDを使ってwebデザインをもっと速く作成する方法について昨年から試していた事を記事にしました。
「Singari」プラグイン×ショートカットの組み合わせでデザインの時短化をする方法を紹介します。
AdobeXDの基本操作が理解できて「もっと速くデザインできるようになりたい!」と思っている中級者向けの記事です。
「Singari」プラグインのインストール
Adobe XDにはIllustratorの整列・分布と同じような機能の「Singari」プラグインがあります。
Singariと検索するとダウンロード可能です。https://sttk3.com/blog/tips/xd/singari.html
開発元サイトのプラグイン名前の由来の説明です。
ちなみに殿(しんがり)とは,軍事用語で後退する部隊の中で最後尾の箇所を担当する部隊をさし,転じて隊列や順番の最後尾を意味します。
https://sttk3.com/blog/tips/xd/singari.html
通常のXDの整列ショートカット一覧
AdobeXDには下記のように整列ショートカットが用意されています
- 中央(水平) control+⌘+C
- 中央(垂直) control+⌘+M
- 上揃え control+⌘+M+↑(矢印キー)
- 下揃え control+⌘+M+↓(矢印キー)
- 右揃え control+⌘+M+→(矢印キー)
- 左揃え control+⌘+M+←(矢印キー)
「Singari」プラグインで縦に均等に余白を付けたい時
webデザインの場合だと記事のテキストと画像のオブジェクトを均等に20px余白を開けたいという時があると思います。

「Singari」のプラグインの使い方
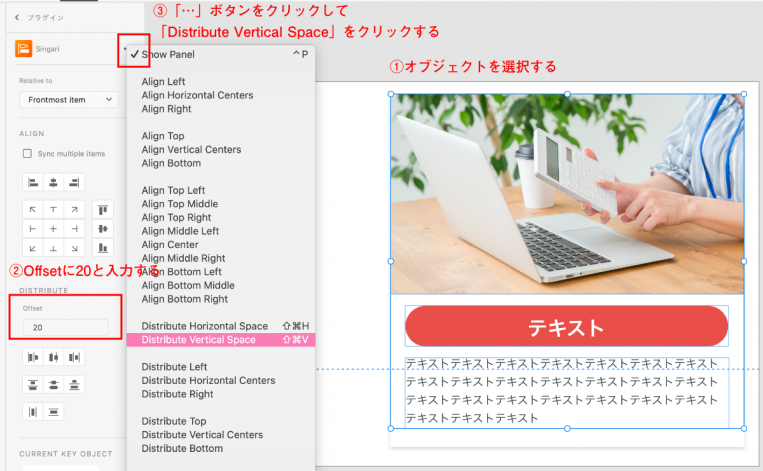
(1)オブジェクトを選択します。
(2)Offsetに20と入力します。(左右上下の余白)
(3)「…」ボタンをクリックして「Distribute Vertical Space」をクリックします。

すると縦20pxの余白が均等に空きました。
これがSingariプラグインの使い方の一例です。
ちなみに横に均等に整列させるには上記の(1)〜(2)の操作をした後に最後に「Distribute Horizontal Space」をクリックします。

プラグイン×Macのショートカットキー設定で高速化する
AdobeXDプラグインとショートカットを連携させるためにMacのショートカットの設定方法を紹介します。

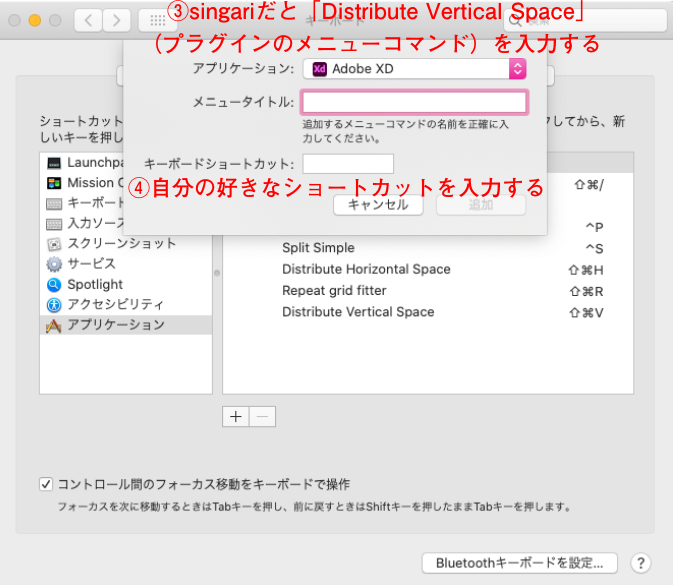
(1)Macのシステム環境設定の「キーボード」を開いて「アプリケーション」を選びます。
(2)「+」をクリックします。
(3)singariの「Distribute Vertical Space」(縦に均等に余白を空けて整列する)を入れたい場合だとプラグインのコマンド名「Distribute Vertical Space」と入力します。
他のプラグインでも同様にメニューコマンド名を入力して好みのショートカットを入力して設定が可能です。
ただし、他のショートカットと被って競合しないように気をつけます
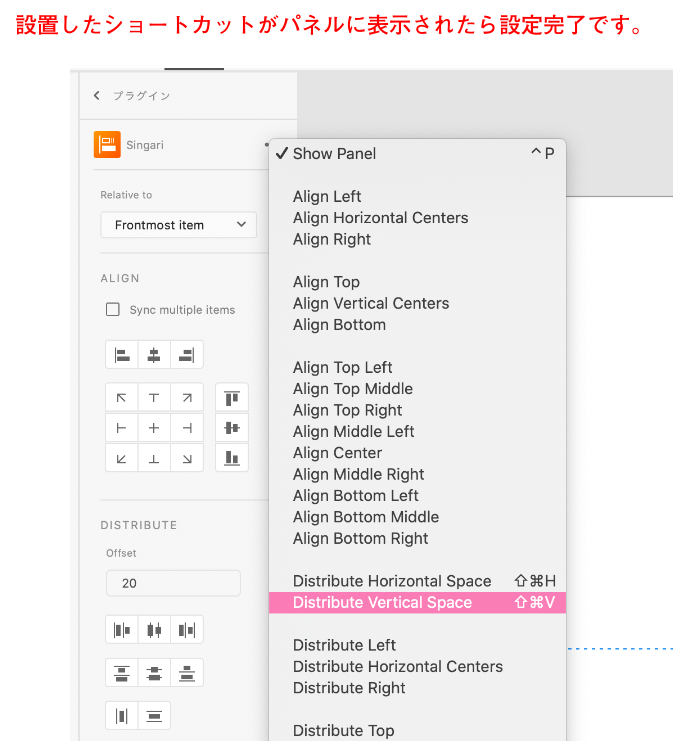
(4)設置したショートカットがパネルに表示されたら設定完了です。
私は「Show Panel」に「control+P」のショートカットを設定して素早くsingariプラグインのパネルが表示できるようにしています。

AdobeXDのデザイン高速化するメリット
クライアントワークとしてお客様と認識のズレが発生するのを防ぐにはデザイン制作は素早く行う必要があります。
デザインフィードバックのサイクルが遅いと
全体のweb制作が遅くなる=お客様の商品を売る機会を逃す
と考えているためデザイン品質も重要ですが速さも重要と思っています。
デザインの前工程が遅いとコーディング構築の後工程にも差し支えますからね。
PhotoshopでLPやバナーの写真画像を加工する以外はAdobeXDでwebデザインした方が効率が良いです。
XDでデザインが早くなると2案くらい別のデザイン案も提出することも可能になってきます。
まとめ
AdobeXDはプラグイン×ショートカットの組み合わせによりデザインの時短化ができるということでした。
(1)ショートカットを覚える
(2)ショートカットをカスタマイズしていつでも機能を呼び出せるようにする
IllustratorやPhotoshopなど他のデザインソフトでもそうですが作業を速くするには上記の2点が大事になってきます。





