「Repeat Grid Fitter」で リピートグリッドを素早く作成できるAdobeXDプラグインが便利
カンマンのデザイナーのKurimotoです。
Adobe XDのリピートグリッドを綺麗に自動で整列させるプラグイン「Repeat Grid Fitter」を紹介します。
▼AdobeXDでできることは下記のようなことです。
- ワイヤーフレーム(構成案)制作
- web/UIデザイン制作
- プロトタイプの作成(サイト遷移や実際に制作されるサイトデザインの例を作る)
- プロトタイプの共有URLから実機のパソコンやスマホでデザインの閲覧確認ができる
https://www.adobe.com/jp/products/xd.html
Adobe XDの通常のリピートグリッドの少し不便な点
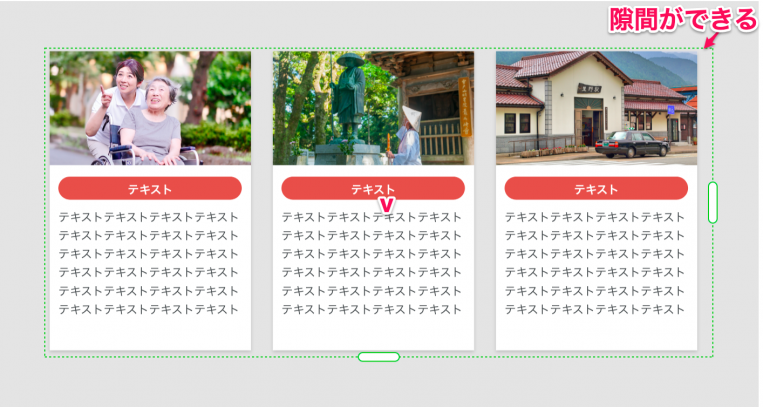
AdobeXDのリピートグリッドをドラッグして緑の部分を上下左右に引っ張ると自動でリピートされて便利なのですが毎回手動でこの作業を行うと手も疲れてきます。
手動でリピートすると横に隙間ができてしまいます。

そんな時はプラグイン「Repeat Grid Fitter」を使うと一瞬でリピートグリットの数と列を指定してレイアウトすることができます。
「Repeat Grid Fitter」の名前でプラグイン検索するとインストールできます。
「Repeat Grid Fitter」の使い方の例
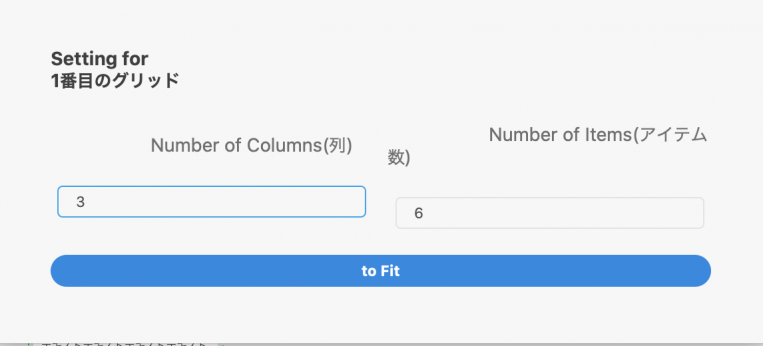
(1)Number of Columns(列)を「3」、Number of Items(アイテム数)を「6」にして「to Fit」のボタンを押します。

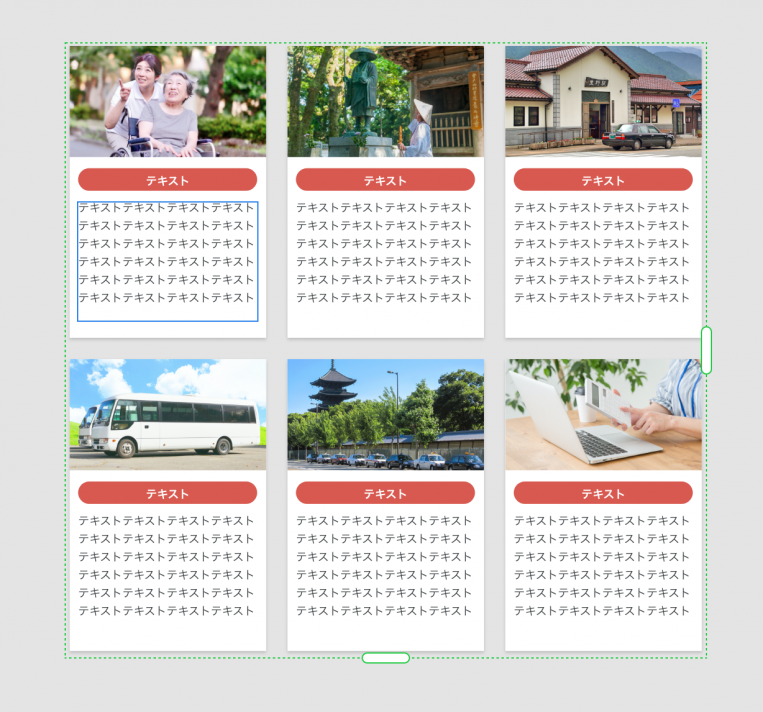
一瞬にして3列、2段のレイアウトが完成しました。

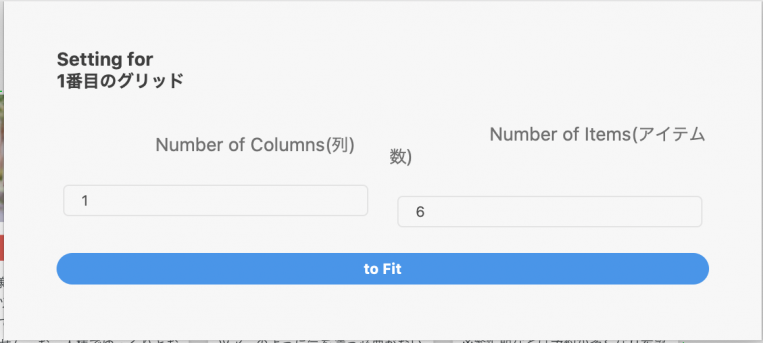
(2)1行のカラムレイアウトにしたい時、Number of Columns(列)を「1」、Number of Items(アイテム数)を「6」にして「to Fit」のボタンを押します。

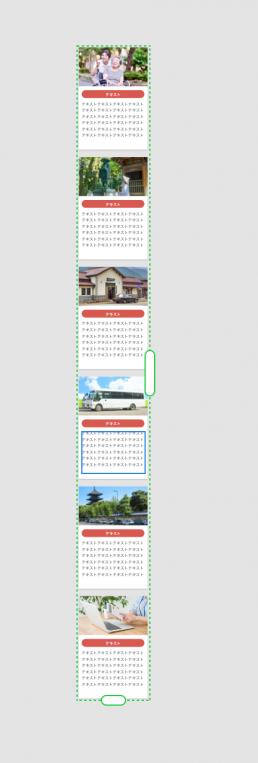
(3)スマホ用に縦一列に変更することができました!

プラグインを活用してwebデザインを高速化させよう!
AdobeXDはデザインで便利なプラグインが毎年次々と開発されています。
プラグイン導入でデザイン作業の効率化をしていきましょう。
公式AdobeブログでXDの新機能やプラグインをチェック





