取りあえずでも十分な機能
Photoshopのアセット書き出しで、
「.png」とか「.jpg」とか書いときゃ十分でしょとか安易に考えておりますが。
そんな事ないのでココでメモ。
今回の情報はPhotoshop cc 2014での情報です。
Photoshop cc以前のバージョンでは使えない機能もありますのでご注意を。
簡単な使用方法

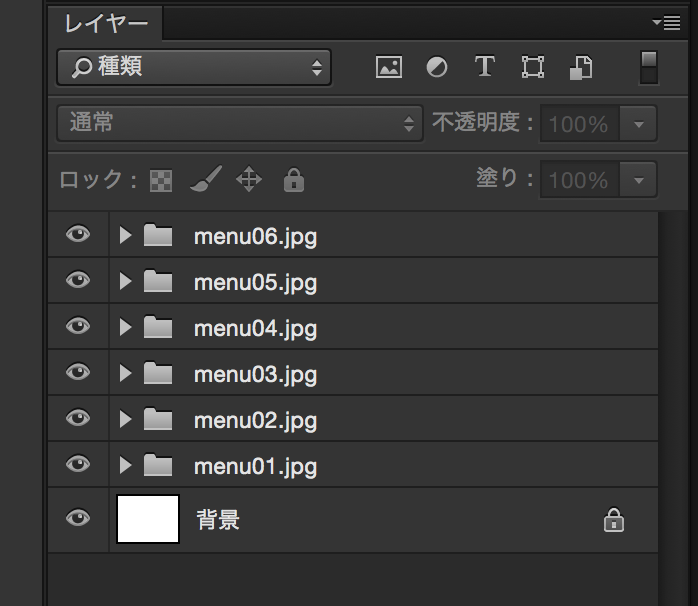
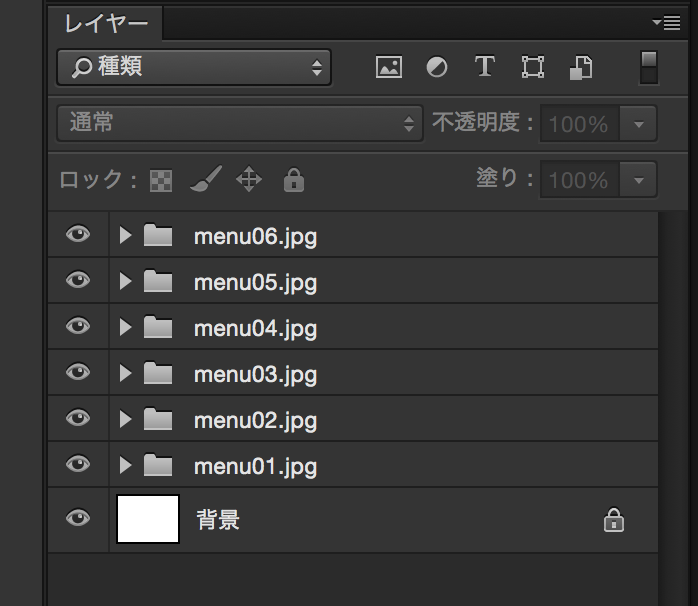
【レイヤーパネル】
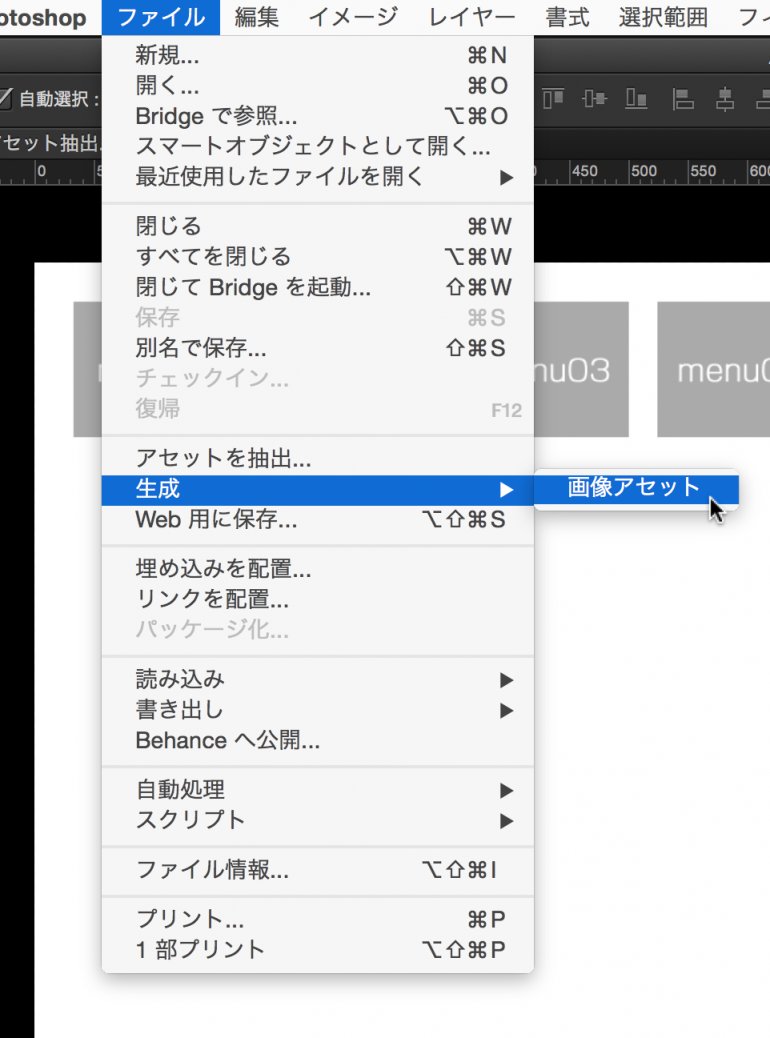
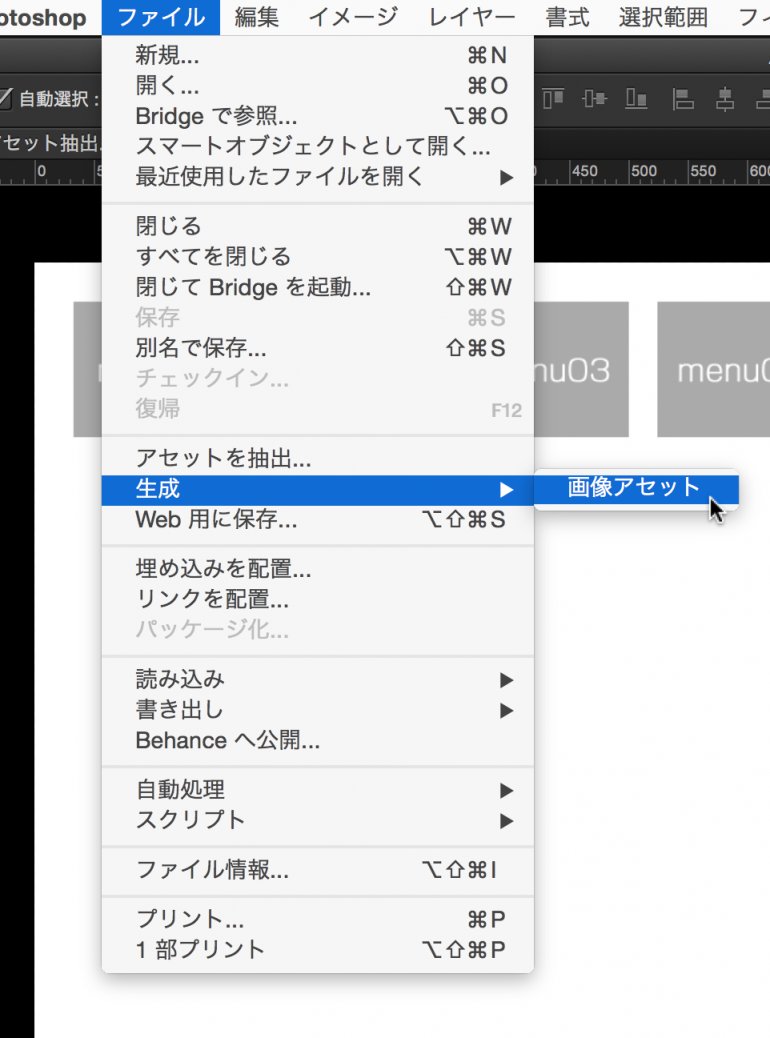
こんな感じで「.jpg」と付けて【ファイル】→【生成】→【画像アセット】にチェックを入れると。


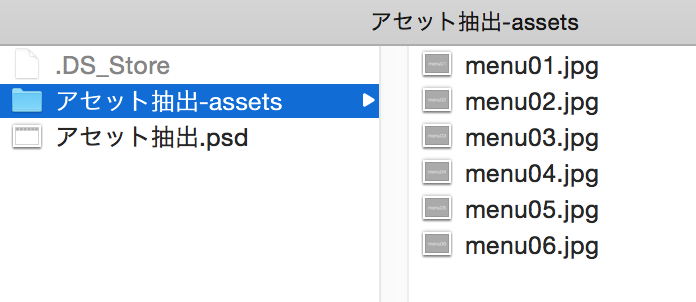
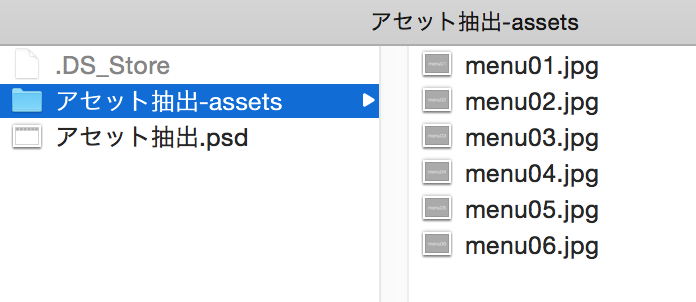
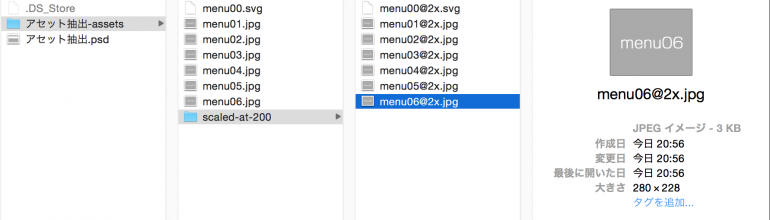
【生成されたフォルダ】
勝手に「ファイル名+ -assets」というフォルダが自動生成されて、その中に先ほど指定した画像達が簡単に出てきてくれます☆
ちなみにこのフォルダ毎回中身を入れ替えますので、関係ない別の画像を入れても
次回の画像生成でいったん削除してから生成しますから、別の画像消えますんで注意です。
という感じで十分事足りてましたが、もうちょっと使い方を良くしようと思い、お勉強しました。
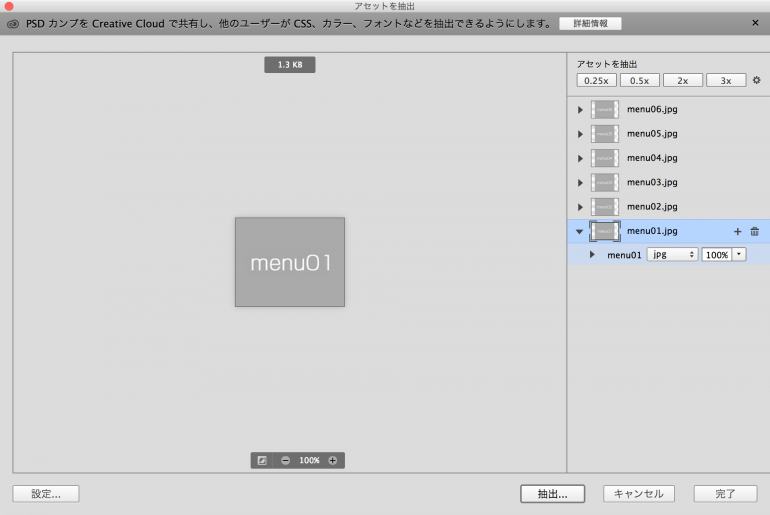
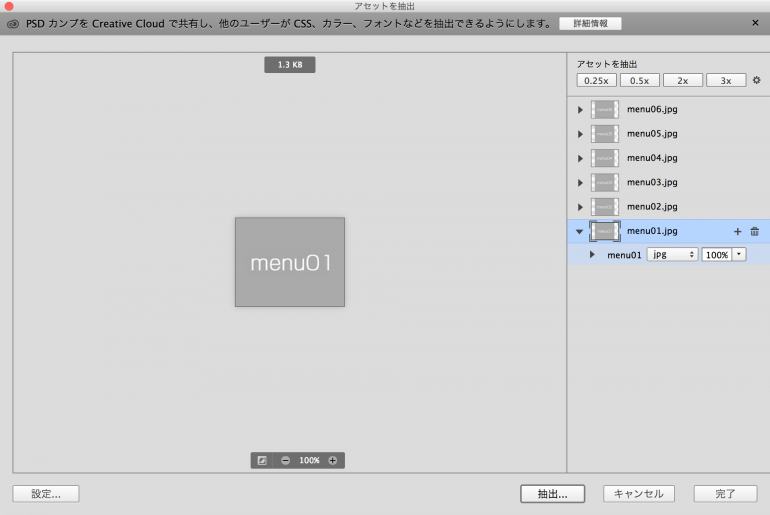
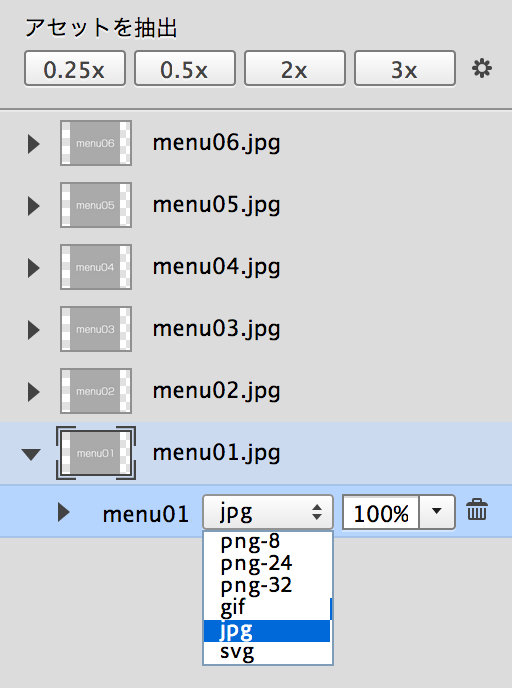
アセット抽出パネル
これから書くのはアセット抽出のパネルを使って説明しますが、直接同じことをレイヤー(もしくはグループフォルダ)の名前に(menu.jpgとか)記述しても生成されます。覚えたらそっちの方が早いですね。
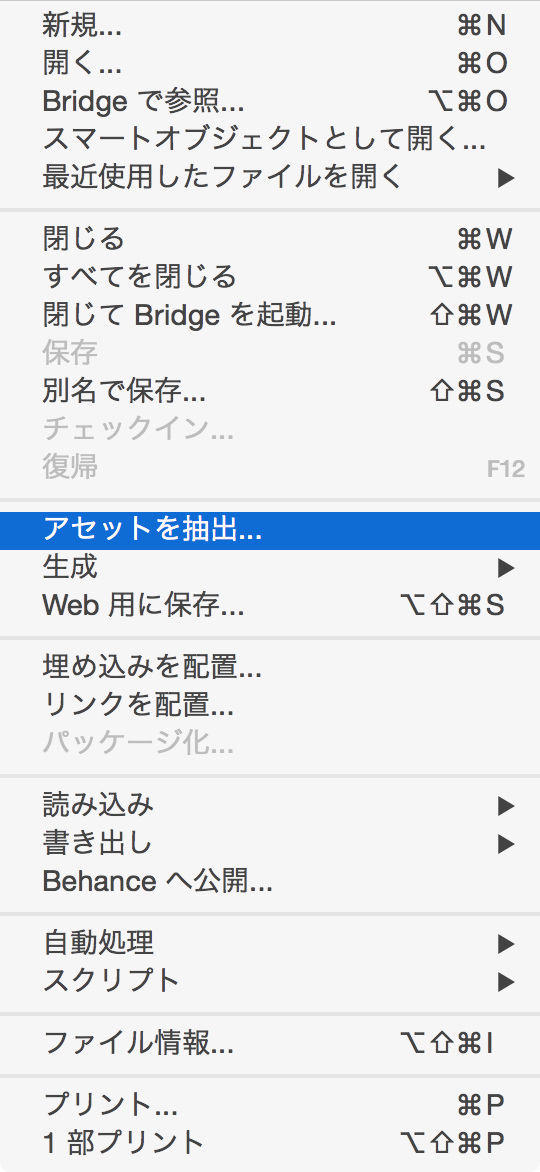
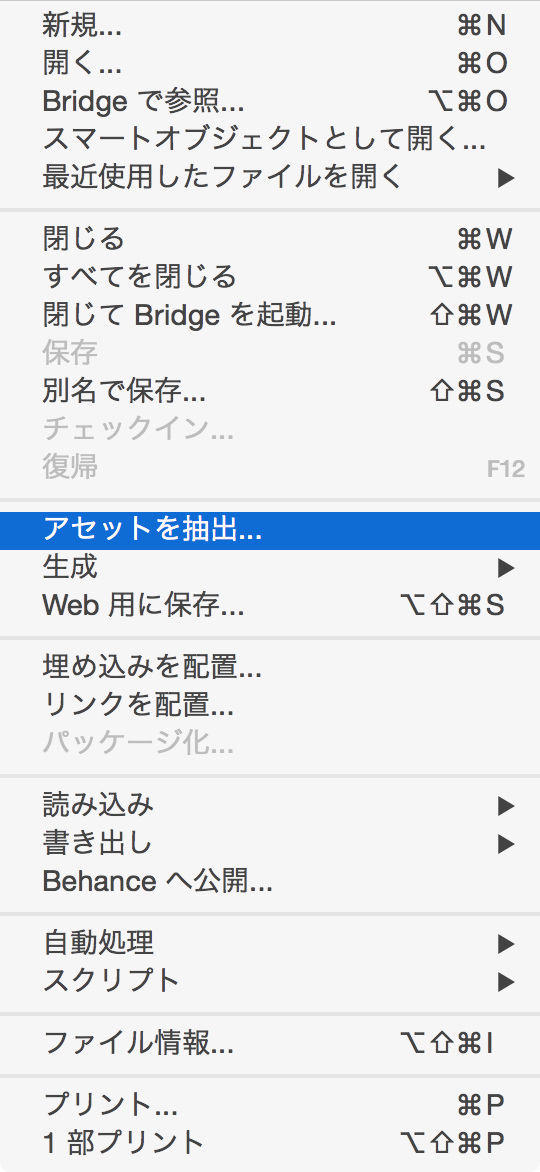
書き出すレイヤー(もしくはグループ)をアクティブにし【ファイル】→【アセットを抽出…】



拡張子の付いたものは勝手に右側表示リストに出てきます。
もし拡張子を付けてないものをここに出したい場合は、レイヤーをアクティブにして【アセットを抽出…】を選択してください。
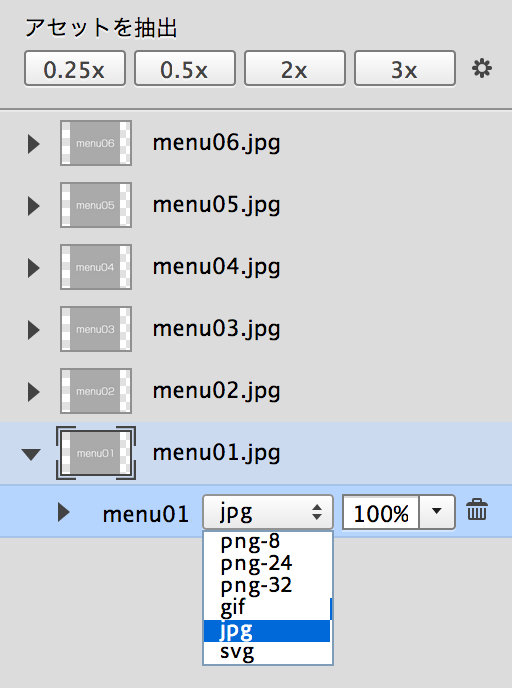
アセット抽出で書き出せる拡張子
アセット書き出しで出力できる拡張子は、下記の6種類です。
- png-8
- png-24
- png-32
- gif
- jpg
- svg

番外?手書きを含んだフォルダをsvgに
svgは脱ピクセルパーフェクト的な雰囲気が出てきてる昨今に外せない形式かもしれませんね。
そんなsvgですが、ラスタ形式を含めたグループをどうやってPhotoshopは書き出すのか調べました。

手書きでmenu00って書いたものを「menu00.svg」で書き出してみたところ、ちゃんと出力されました。
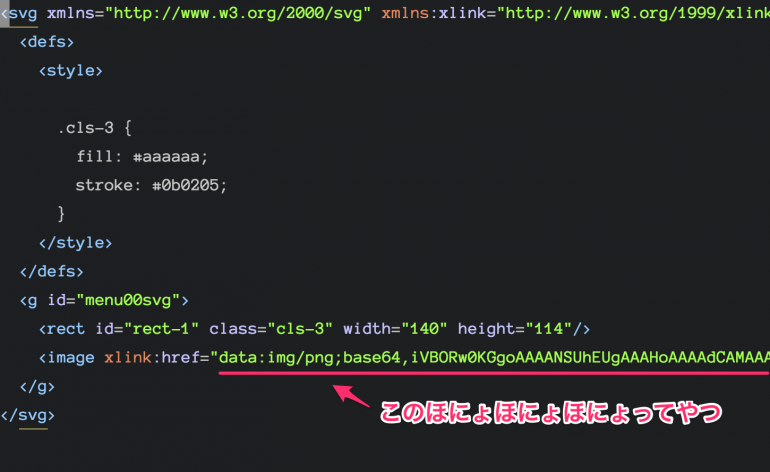
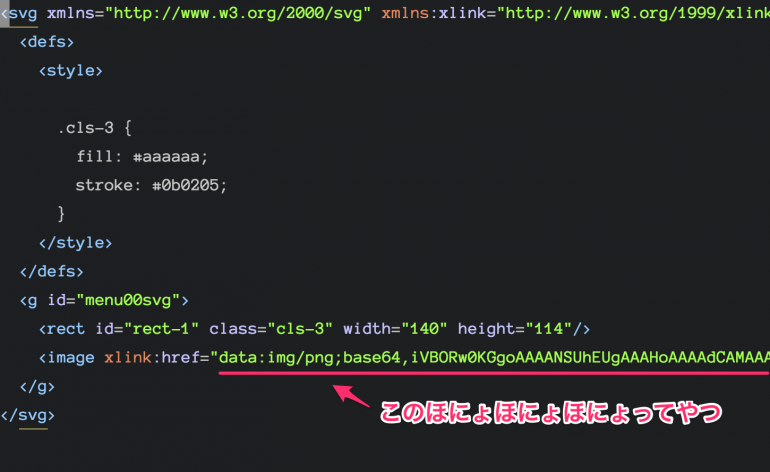
コードをみたらdata url スキームとしてインラインにおりました。
なるほど納得ですね。
もちろんラスタ形式部分は拡大されるとボケますので、それはしょうが無いですが、
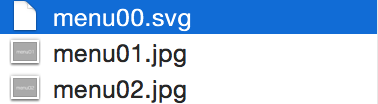
別フォルダで画像が吐き出されることもないので、画像リンク切れとかもないんでいいですね。
どこかで使ってみようと思います。
【出力結果】

【ソース】

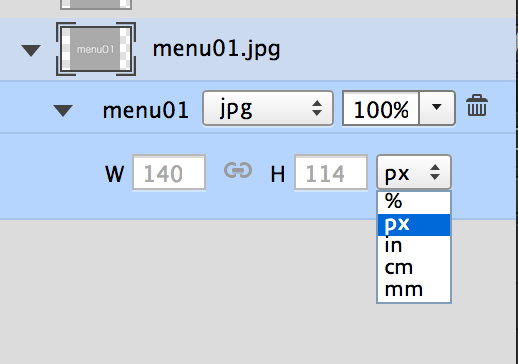
画質指定・出力サイズの変更
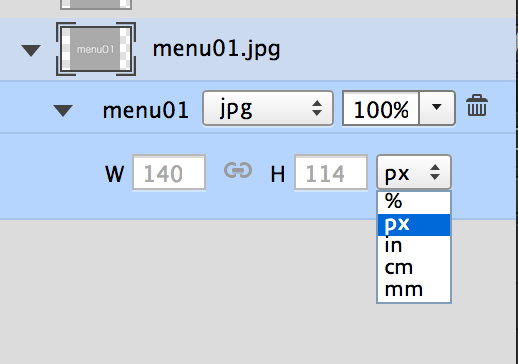
アセット抽出パネルでは画質や画像サイズ(単位)の変更も可能です。

例えば
・画質 50%
・サイズ横75px縦57px
として[完了]すると レイヤー名が70×57 menu01.jpg-50% となります。

これを出力すると画質50%の横70px縦57pxの画像が出力されます。
↓これ出てきた。

Retinaディスプレイに対応する
Retinaディスプレイに対応するために、大きいサイズの画像を用意して。。。
とかしなくて大丈夫です。
勝手に大きいサイズを書き出してくれる設定がありますので、PSDファイルが汚れなくてすみます。
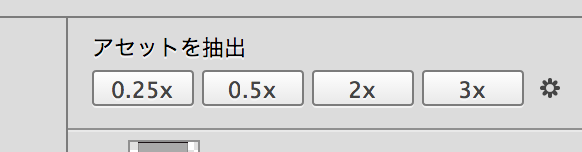
Retinaディスプレイなど、高解像度用の画像を書き出すときに、便利ながアセット抽出右上にあるこいつ。
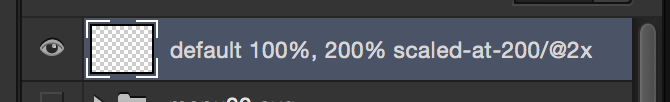
これを例えば[2×]にすると

なんかレイヤーに出てきた

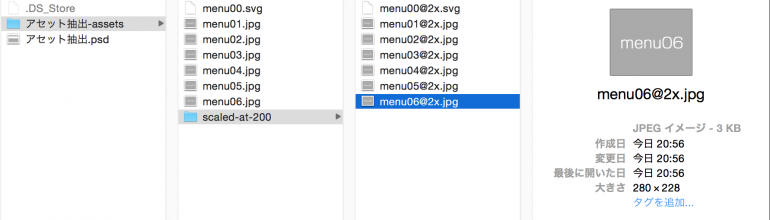
保存したらデカい子たちが出てきました。

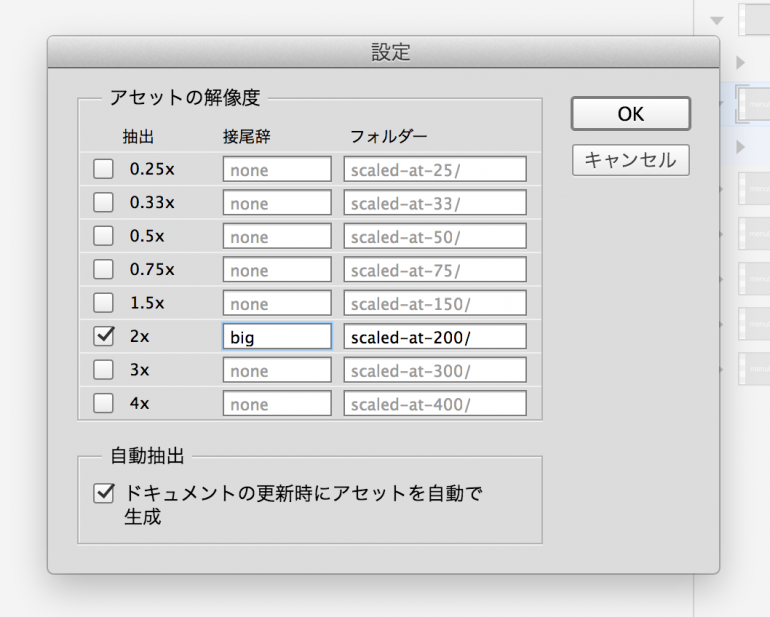
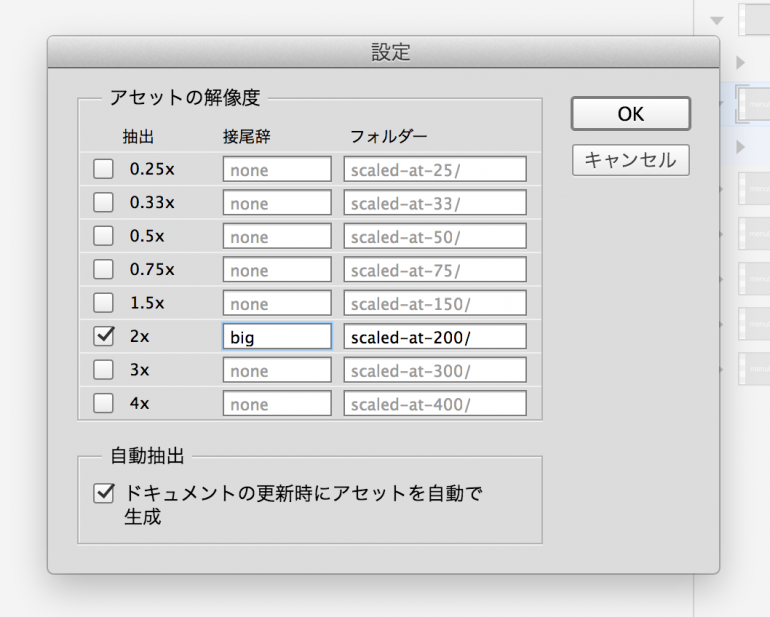
名前のお尻に付く接尾辞や自動生成されるフォルダ名の変更は、設定画面で変更出来ますので。
「接尾辞入らない」ってときは[none]ってやったらなくなりました。


余白の付け方
画像に余白を付けて書き出したい時って多々あります。
そんなときは、余白の文だけマスクをかければ余白付きで書き出すことが可能です。

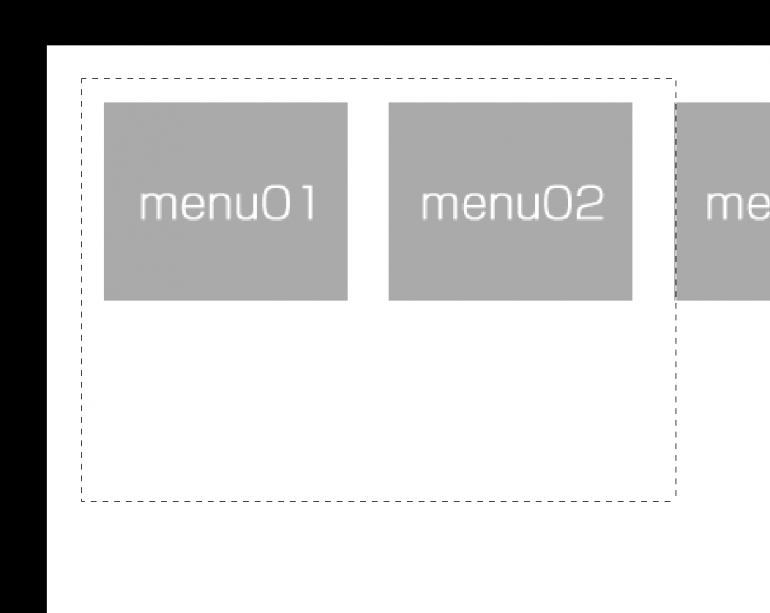
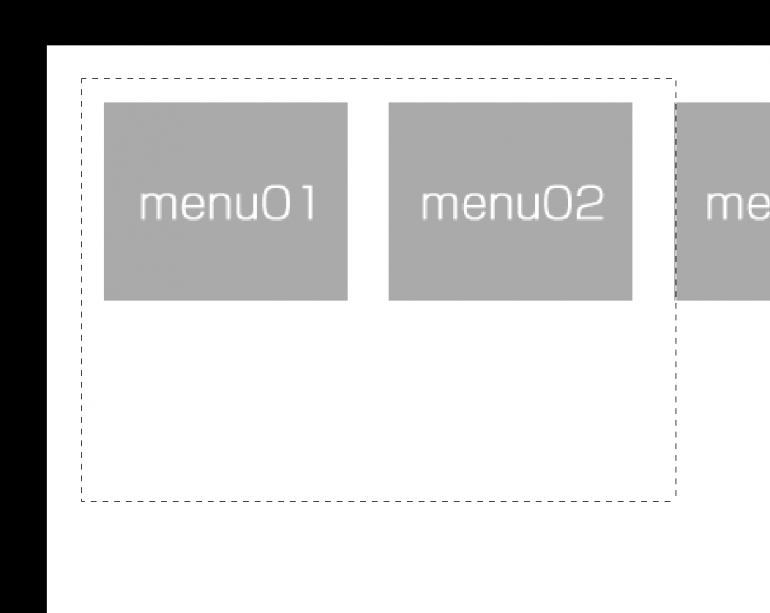
試しにmenu01におっきな余白をつけた。

余白付きの画像が生成されました。

複数設定した画像を書き出したいとき
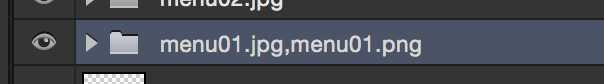
カンマ(,)で区切ると複数のパターンで画像を書き出せます。
例えばjpgとpngで書き出す時。
menu01.jpg,menu01.png

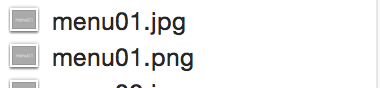
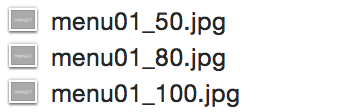
結果

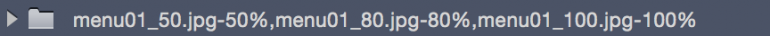
画質を50% 80% 100%で出力
menu01_50.jpg-50%,menu01_80.jpg-80%,menu01_100.jpg-100%
ファイル名被るとエラーになるんで「menu01_50.jpg」「menu01_80.jpg」「menu01_100.jpg」としてお尻に%を付けました。


フォルダをわける
たとえば「50/」とファイル名の頭に付けると、
50というフォルダを作ってそこに格納してくれます。
つまりさっきのファイル名被るとエラーになるっていうヤツを、「ファイル名は同じでフォルダ名を変える」とすれば同じファイル名でフォルダが別れた状態になります。
50/menu01.jpg-50%,80/menu01.jpg-80%,100/menu01.jpg-100%

出力

こんな感じでしょうか。
ざっと書きましたがまだ素敵機能は沢山ありますので勉強したいと思います。
 【レイヤーパネル】
こんな感じで「.jpg」と付けて【ファイル】→【生成】→【画像アセット】にチェックを入れると。
【レイヤーパネル】
こんな感じで「.jpg」と付けて【ファイル】→【生成】→【画像アセット】にチェックを入れると。

 【生成されたフォルダ】
勝手に「ファイル名+ -assets」というフォルダが自動生成されて、その中に先ほど指定した画像達が簡単に出てきてくれます☆
ちなみにこのフォルダ毎回中身を入れ替えますので、関係ない別の画像を入れても次回の画像生成でいったん削除してから生成しますから、別の画像消えますんで注意です。
という感じで十分事足りてましたが、もうちょっと使い方を良くしようと思い、お勉強しました。
【生成されたフォルダ】
勝手に「ファイル名+ -assets」というフォルダが自動生成されて、その中に先ほど指定した画像達が簡単に出てきてくれます☆
ちなみにこのフォルダ毎回中身を入れ替えますので、関係ない別の画像を入れても次回の画像生成でいったん削除してから生成しますから、別の画像消えますんで注意です。
という感じで十分事足りてましたが、もうちょっと使い方を良くしようと思い、お勉強しました。


 拡張子の付いたものは勝手に右側表示リストに出てきます。
もし拡張子を付けてないものをここに出したい場合は、レイヤーをアクティブにして【アセットを抽出…】を選択してください。
拡張子の付いたものは勝手に右側表示リストに出てきます。
もし拡張子を付けてないものをここに出したい場合は、レイヤーをアクティブにして【アセットを抽出…】を選択してください。

 手書きでmenu00って書いたものを「menu00.svg」で書き出してみたところ、ちゃんと出力されました。
コードをみたらdata url スキームとしてインラインにおりました。
なるほど納得ですね。
もちろんラスタ形式部分は拡大されるとボケますので、それはしょうが無いですが、
別フォルダで画像が吐き出されることもないので、画像リンク切れとかもないんでいいですね。
どこかで使ってみようと思います。
【出力結果】
手書きでmenu00って書いたものを「menu00.svg」で書き出してみたところ、ちゃんと出力されました。
コードをみたらdata url スキームとしてインラインにおりました。
なるほど納得ですね。
もちろんラスタ形式部分は拡大されるとボケますので、それはしょうが無いですが、
別フォルダで画像が吐き出されることもないので、画像リンク切れとかもないんでいいですね。
どこかで使ってみようと思います。
【出力結果】
 【ソース】
【ソース】

 例えば
・画質 50%
・サイズ横75px縦57px
として[完了]すると レイヤー名が70×57 menu01.jpg-50% となります。
例えば
・画質 50%
・サイズ横75px縦57px
として[完了]すると レイヤー名が70×57 menu01.jpg-50% となります。

 なんかレイヤーに出てきた
なんかレイヤーに出てきた
 保存したらデカい子たちが出てきました。
保存したらデカい子たちが出てきました。
 名前のお尻に付く接尾辞や自動生成されるフォルダ名の変更は、設定画面で変更出来ますので。
「接尾辞入らない」ってときは[none]ってやったらなくなりました。
名前のお尻に付く接尾辞や自動生成されるフォルダ名の変更は、設定画面で変更出来ますので。
「接尾辞入らない」ってときは[none]ってやったらなくなりました。


 試しにmenu01におっきな余白をつけた。
試しにmenu01におっきな余白をつけた。
 余白付きの画像が生成されました。
余白付きの画像が生成されました。

 結果
結果


 こんな感じでしょうか。
ざっと書きましたがまだ素敵機能は沢山ありますので勉強したいと思います。
こんな感じでしょうか。
ざっと書きましたがまだ素敵機能は沢山ありますので勉強したいと思います。 




