記事はいつもブラウザで書いておりました。
ブラウザでも快適にブログがかけるようにブックマークレットやWordpressのプラグイン、macの入力支援アプリを駆使しておりました。
が。
さてこの度、
便利で無料なエディタアプリを使うことに決めたのでご紹介。
リリースノートをチェックする限り
2009年で開発が止まっていて凄く残念なのですが、最新のWordPress4.1.1でも問題なく使えております。っていうか、
今書いております。
macでブログエディタと言えば「
MarsEdit」や「
Desk」「
Blogo」あたりが有名ですが、macのアプリは高機能だけどお値段もなかなか。そこへ来て「
Kaku」は無料。そして高機能。個人的に使わない理由はなくなりました。
ブラウザでブログ書くときに感じていたプレビューが遅いとか、画像の貼り付けが重い等の不満は、エディタを使うことで大抵解決したようなものです。
ブラウザ開かなくてもざっとした下書きをローカルで軽量な動作でチャチャッと書いておけるので、現状何の不満もありません。
「Kaku」で出来ないコトはアイキャッチの設定だけかな
出来ることがありすぎて枚挙に暇がない感じですが、あえて出来ないコトを言うと、アプリ側でアイキャッチの設定が出来ません。
これくらいで、後のことは大概こなしてくれます。
最後の仕上げとプレビューだけブラウザでやればねーと考えればそれほどの不便でもない感じです。
「Kaku」の気に入ったポイント
メチャクチャたくさんあるんですけども列挙すると
- マークダウンで書ける
- マークダウンで書いた記事を(下書き)投稿時にhtmlにしてくれる
- ドラッグドロップで画像の添付が出来る
- カテゴリ、タグ、投稿スラッグ、日付指定、大抵の機能は装備でしている
- 画像のAltの設定やclassをあてるのも余裕
- 下書き状態で投稿出来る
- 無料
よく考えたら別にそれほど高機能なものは求めてなかったわけで。チャッとメモ書きのようにマークダウンで書けて、Finederからドラッグで画像を放り込んで、最終htmlにして下書きで投稿出来るだけでもう十分。
と思って使い始めたんですが、細かく調整しようと思えばどこまでもいける至れり尽くせり仕様で、作者の方の思い入れを感じます。そして感謝。
500円くらいなら余裕で払うので最新版更新してもらえないでしょうか。無理でしょうか。
「Kaku」が使えるようになるまでの設定
まずは手順を列挙しますと、、、
- WordPressを登録。
- 書く。
ですかね。

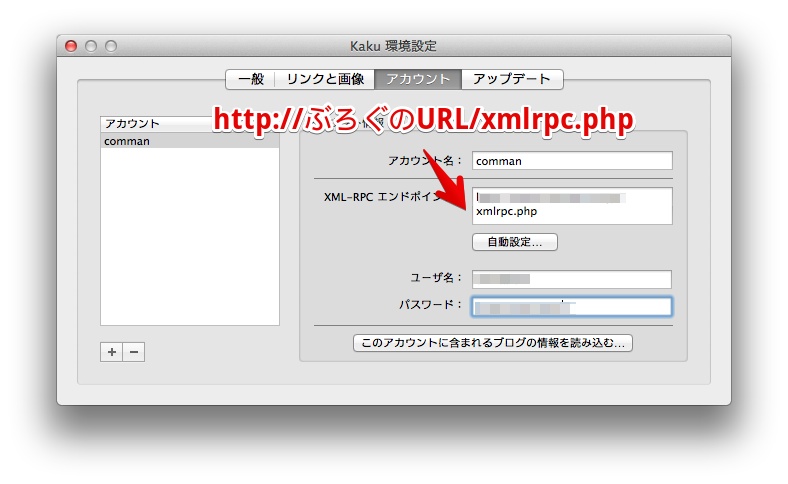
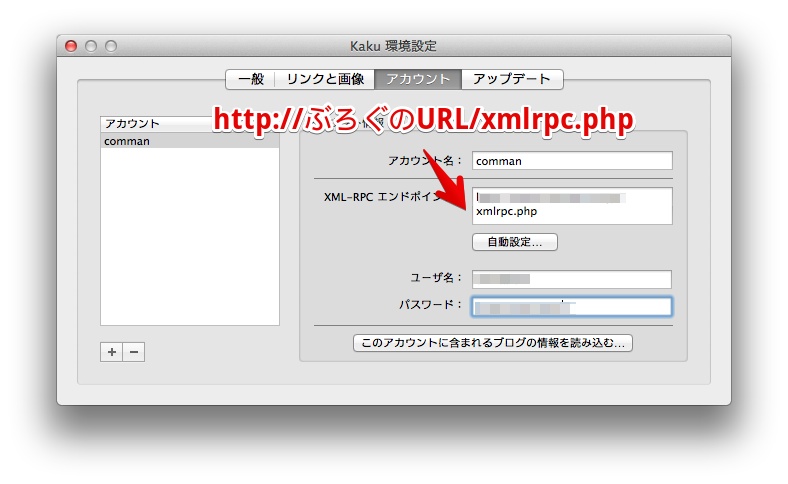
環境設定から使用するアカウントの登録です。
xmlrpc.phpが使える事前提ですが、もし使えない場合他のエディタも使えないので、説明は割愛。
「http://自分のブログURL/xmlrpc.php」で大抵通ると思います。

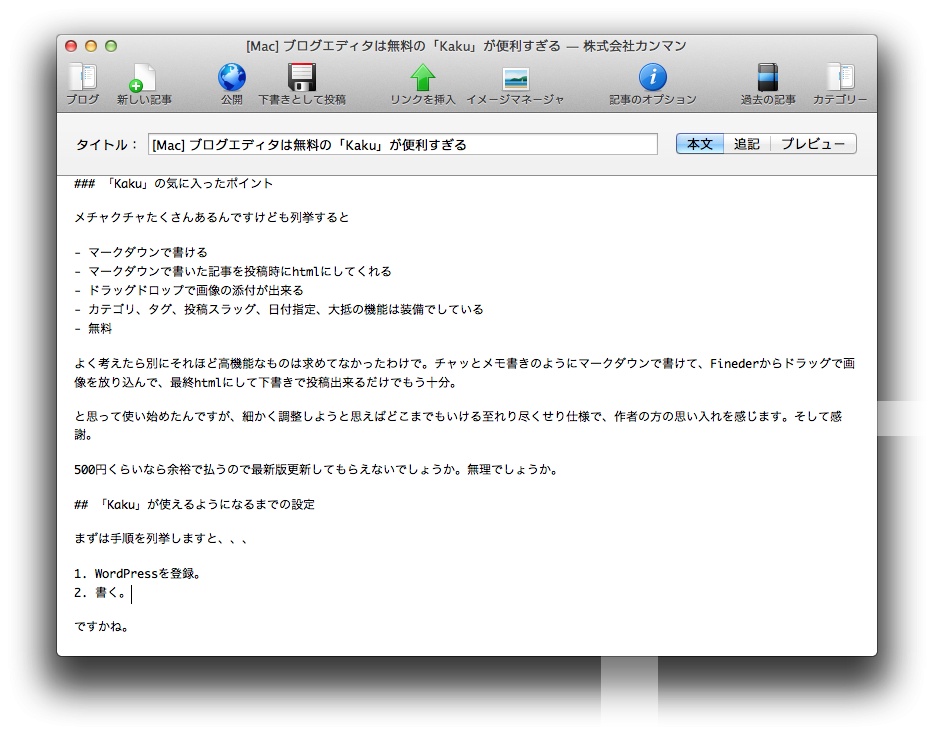
後は特に説明はいらないと思います。
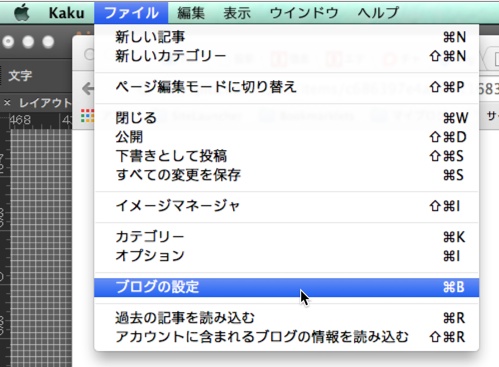
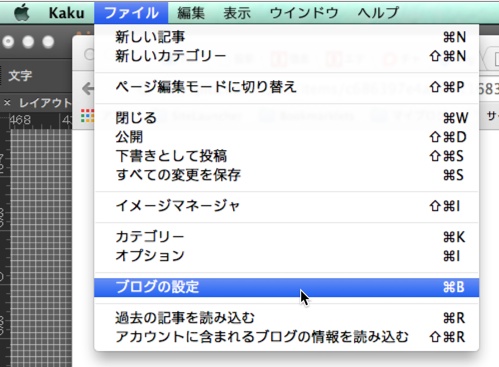
上部のメニューが大抵やりたいことを説明してくれています。

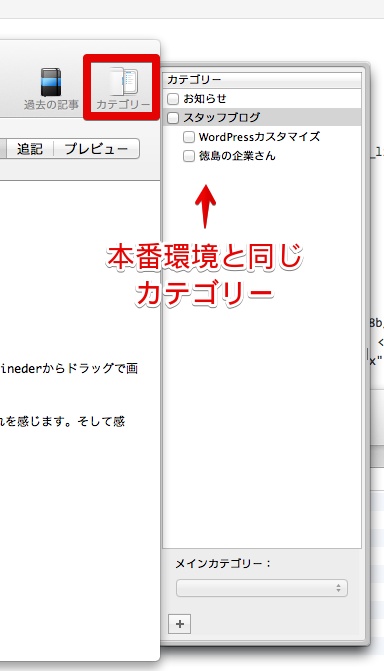
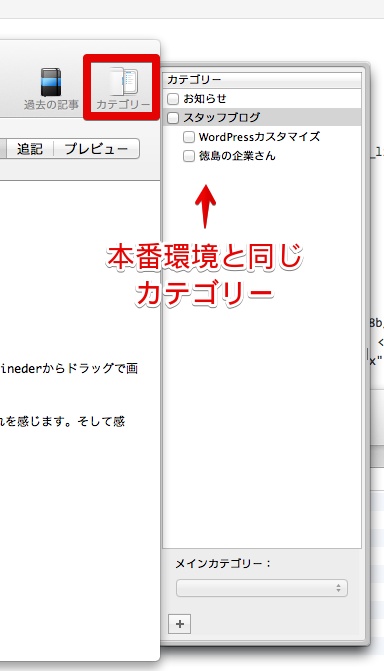
カテゴリーも本番環境と同じものが設定出来る安心感。
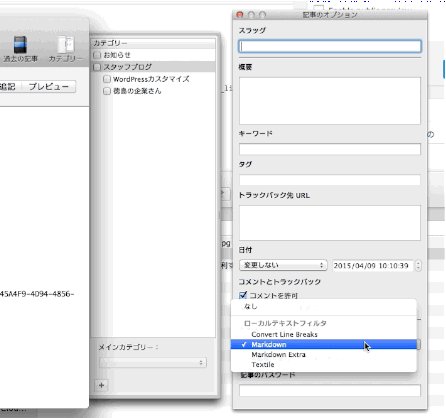
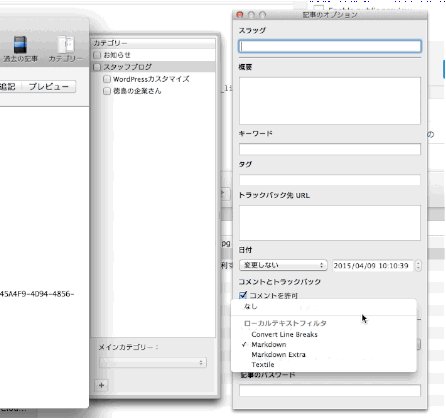
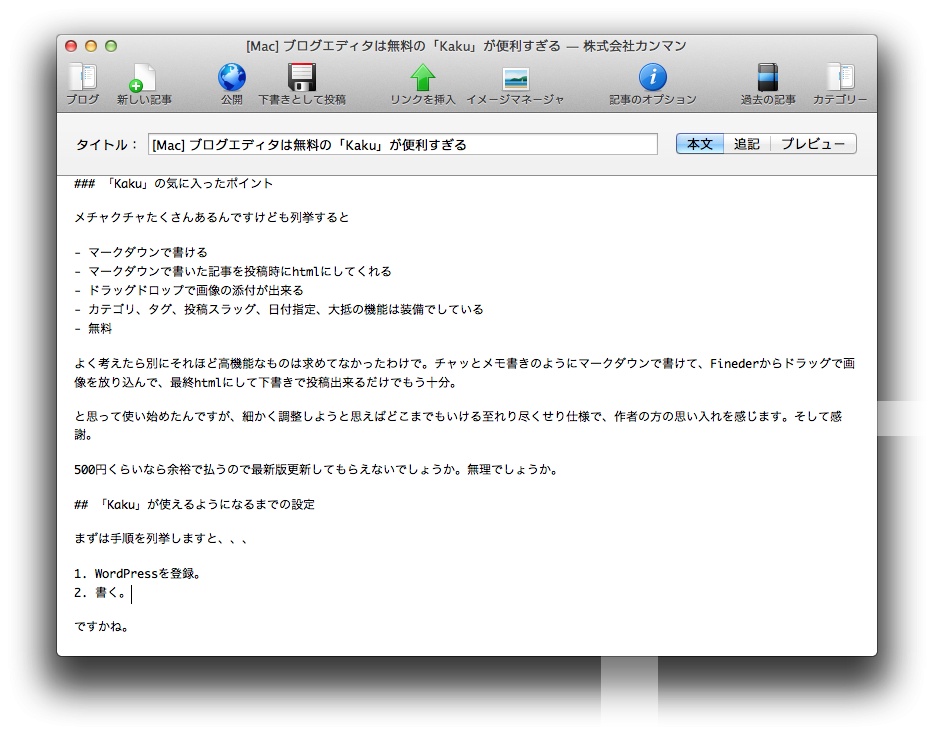
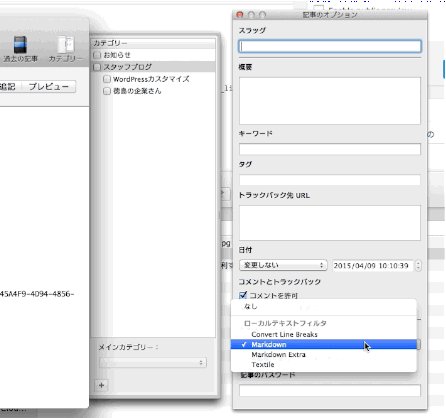
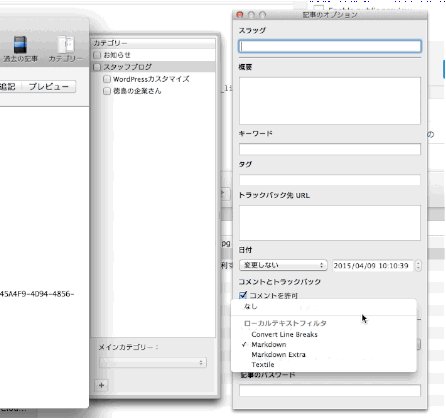
マークダウンで記述するときは

「テキストフィルタ」のドロップダウンを
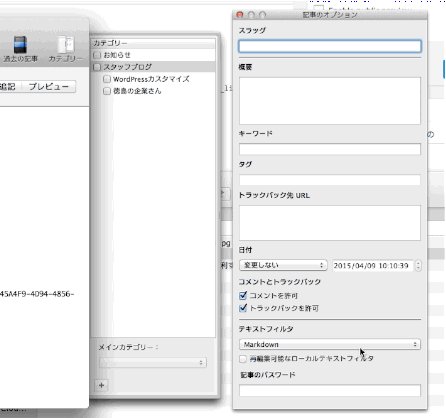
「Markdown」にしておく。すると、投稿ボタンを押したタイミングでhtmlに変換してくれます。
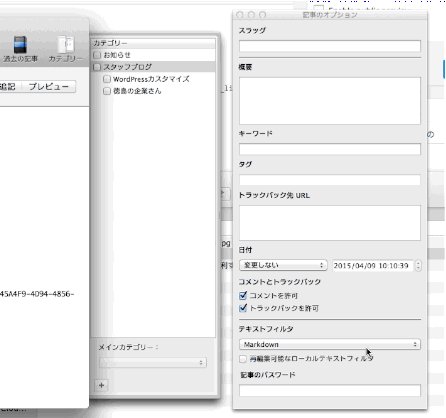
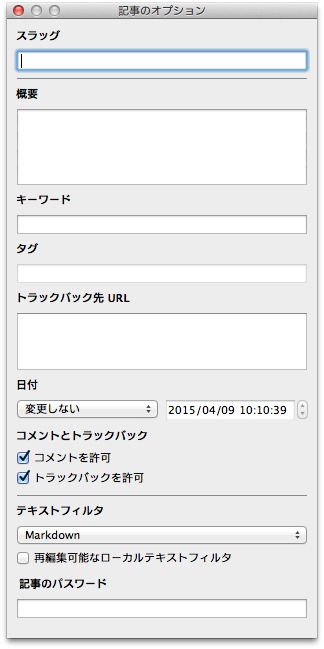
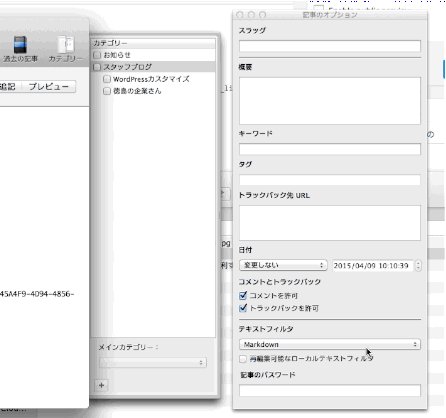
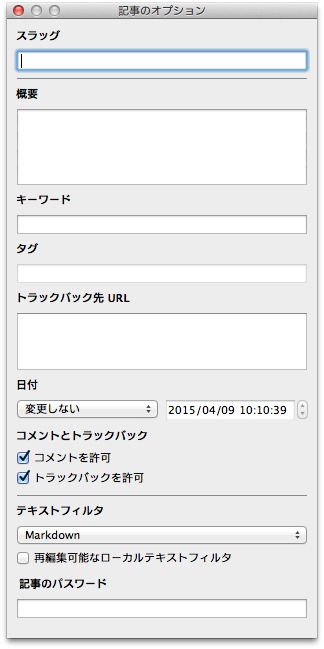
ほかにも「記事のオプション」には

投稿のスラッグ、キーワード(タグあつかい)、日付の変更、コメントの許可、アプリ側で設定出来るので、
ブラウザでの作業はほぼアイキャッチの設定だけで済みそうです。
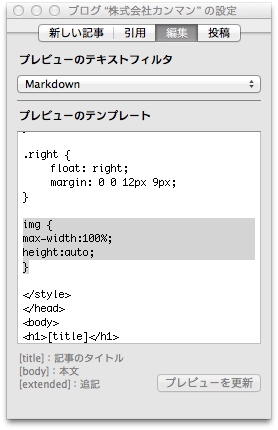
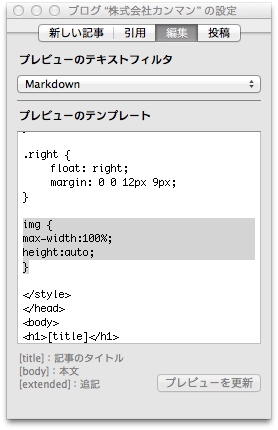
プレビューのCSSを調整
プレビューボタンをポチッとすると簡易のプレビューが走ってとても便利なんですが、なんと、
「Kaku」はプレビューのCSSを弄ることも可能!
より自分のブログに近い感じのプレビューを表示させることも出来るのですが、僕の場合はそこまで必要のないので
img {
max-width:100%;
height:auto;
}
画像が見きれないようにこれだけ足しておきました。至れり尽くせり!
設定は

ここです。

CSSよくわからない人は適当に弄ると崩れるので、気をつけてくださいね!
まとめ
ぶっちゃけ「Kaku」便利すぎました。
必要十分というのもはばかられるほど高機能。自分的には使わない理由はない感じです。うむ。
次回はブログを書くときに使っている便利アプリ当たりを紹介しようかなと思います。
それでは、また。
 環境設定から使用するアカウントの登録です。
xmlrpc.phpが使える事前提ですが、もし使えない場合他のエディタも使えないので、説明は割愛。
「http://自分のブログURL/xmlrpc.php」で大抵通ると思います。
環境設定から使用するアカウントの登録です。
xmlrpc.phpが使える事前提ですが、もし使えない場合他のエディタも使えないので、説明は割愛。
「http://自分のブログURL/xmlrpc.php」で大抵通ると思います。
 後は特に説明はいらないと思います。 上部のメニューが大抵やりたいことを説明してくれています。
後は特に説明はいらないと思います。 上部のメニューが大抵やりたいことを説明してくれています。
 カテゴリーも本番環境と同じものが設定出来る安心感。
マークダウンで記述するときは
カテゴリーも本番環境と同じものが設定出来る安心感。
マークダウンで記述するときは
 「テキストフィルタ」のドロップダウンを「Markdown」にしておく。すると、投稿ボタンを押したタイミングでhtmlに変換してくれます。
ほかにも「記事のオプション」には
「テキストフィルタ」のドロップダウンを「Markdown」にしておく。すると、投稿ボタンを押したタイミングでhtmlに変換してくれます。
ほかにも「記事のオプション」には
 投稿のスラッグ、キーワード(タグあつかい)、日付の変更、コメントの許可、アプリ側で設定出来るので、ブラウザでの作業はほぼアイキャッチの設定だけで済みそうです。
投稿のスラッグ、キーワード(タグあつかい)、日付の変更、コメントの許可、アプリ側で設定出来るので、ブラウザでの作業はほぼアイキャッチの設定だけで済みそうです。
 ここです。
ここです。
 CSSよくわからない人は適当に弄ると崩れるので、気をつけてくださいね!
CSSよくわからない人は適当に弄ると崩れるので、気をつけてくださいね!





