カンマンの暴れフロントエンドエンジニア、アヴェです。
一般の方には耳馴染みがないかも知れませんが、今日は
OGPの話しです。
いきなり
謎の英語3文字で、離脱率が上がりそうですが、シンプルに申しますと、Facebookで記事をシェアするときや、誰かがいいねしている情報がウォールに表示されるときの・・・
 この部分!
この部分!
何となく記事の中にある写真が選ばれているんだろうなぁ〜と思われているかも知れませし、実際に記事内の写真を選べるのですが、実は、ここ、
記事を書く人がコントロール可能なんですよ。
記事を書いてシェアする以上、多くの方の目に触れるようにいろいろと工夫をするのですが、Facebook上で表示されるこの画像の部分は、クリック率に影響が大きいと感じでいます。
記事内でシェアする部分にかかわる情報をFacebookに伝えるための情報はOGP(Open Graph Protocol)と呼ばれ、いいね!されたときや、シェアしてもらえたときにFB上に表示される情報をコントロールするために、もはやweb屋じゃなくとも気にした方がいい情報拡散テクニックの一つだと感じてます。
とはいえ、まだまだよーわからん、と思いますので、詳しく見ていきますね!
OGPで気にした方がいいこと
- サムネイルのアピール度
- サムネイルのサイズ
- サムネイルの設定方法
もうなんていうか、
サムネイルがかなり重要です。
よほどのことがない限り「タイトル」や「記事の抜粋」が意図してない情報が反映しちゃうことはないでしょうからね。
サムネイルはサイズや比率を少し気にするだけで、Facebook上の見栄えががらっと変わっちゃうし、知っているのとそうじゃないのとでかなり差が出てしまう部分でです。
サムネイルのサイズや比率はコロコロ変わるけど、意識した方が得をする

単純な比較ですが、もし、サムネイルがなかった場合の請求力の違いです。一目瞭然。
サムネイルだって、ついていればいいというものではありません。
Facebookのサムネイルサイズって決まっているの?
決まっています。じゃあFacebookのサムネイルのサイズや比率とは違う画像を、シェアするサムネイルに選んだらどうなるのか?
意図しない切り抜きや縮小を受けます。
だいたいわかってきましたね、Facebookの仕様にあわせた画像をきちっとサムネイルとして選ばれるように作成し、指定しようという話なんです。
Facebookでシェアされる際のサムネイルのサイズは
- Facebookの推奨サイズは「1200×630」ピクセル以上で5メガ以内。
- 最小でも「600×315」ピクセル
- 比率は「1.91:1」が理想
根拠は
The URL of the image for your object. It should be at least 600×315 pixels, but 1200×630 or larger is preferred (up to 5MB). Stay close to a 1.91:1 aspect ratio to avoid cropping. Game icons should be square and at least 600×600 pixels. You can include multiple og:image tags if you have multiple resolutions available. If you update the image after publishing, use a new URL because images are cached based on the URL and might not update otherwise.
Object Properties
この画像サイズは実際Facebookの気分次第でころころ変わるのですが今日2015年3月13日現在は、上のサイズが推奨です。
最小で「600×315」です、これよりも小さい画像は、アピール力が薄れてしまうし、正方形で小さく切り抜かれたりと、意図しない表示に。
また、画像の比率も「1.91:1」から外れていると、切り抜かれてしまいます。Facebookはこの表示で統一されていますからね。
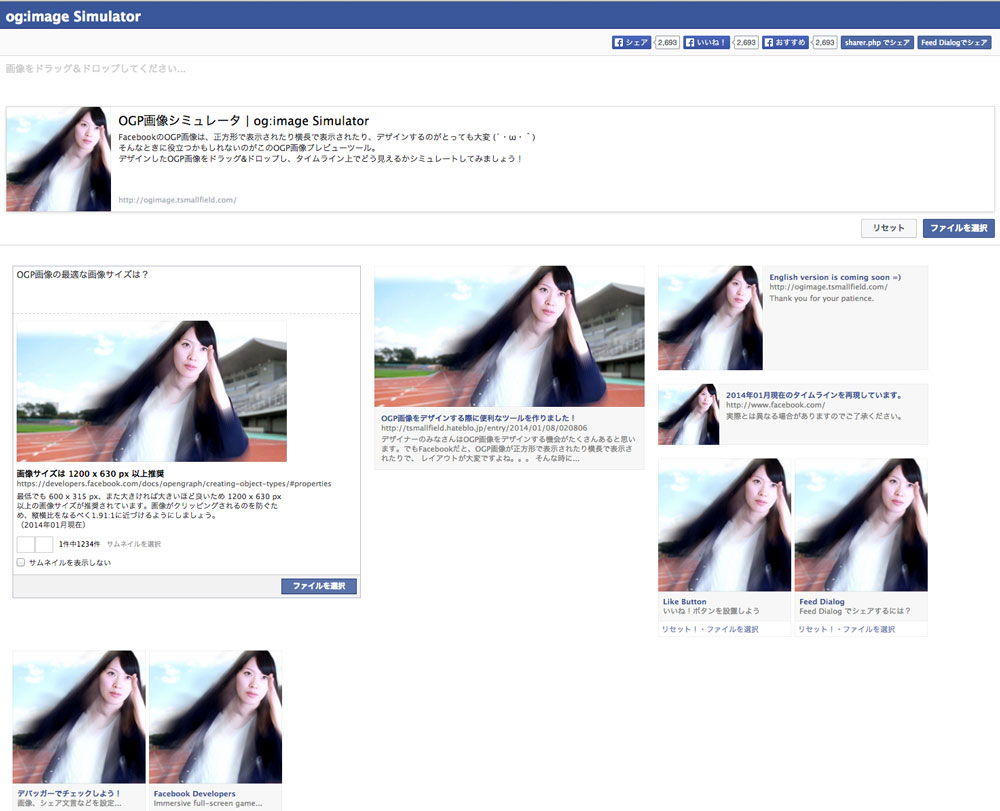
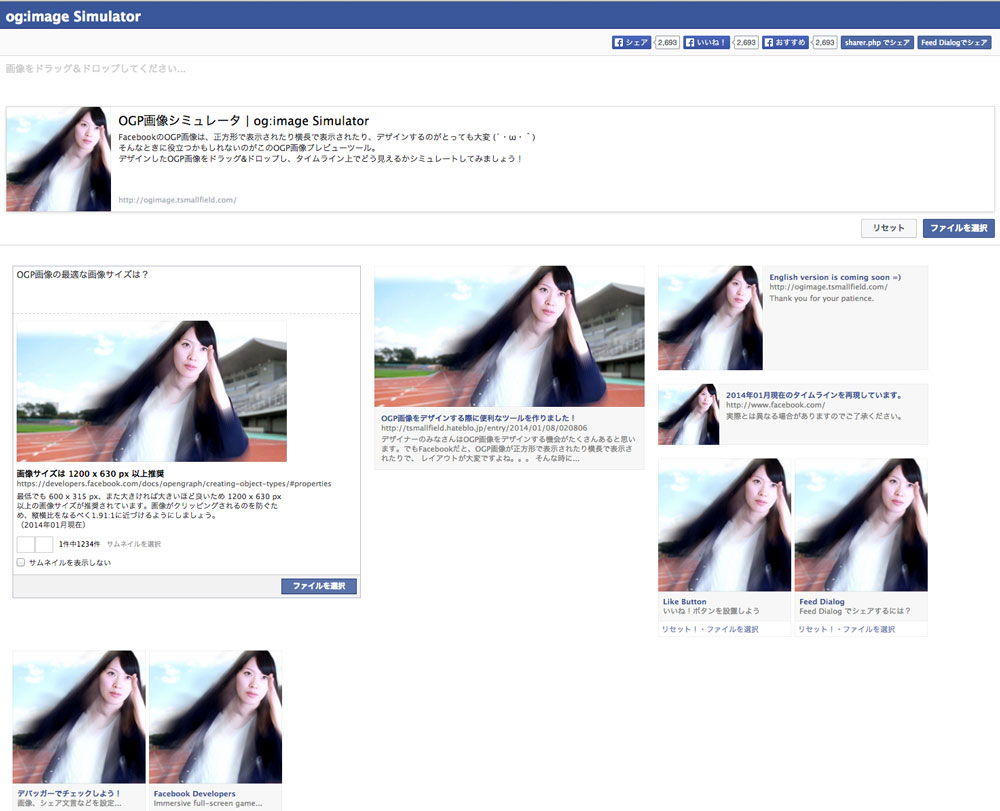
Faebookのウォール表示を投稿前にチェックする方法
こういう便利なモノがあるので、一度お手持ちの画像でチェックしてみるといいかもしれませんね。

推奨のサイズや縦横比は気にしつつ、どのサイズでもそれなりに見えるサムネイルが理想ですね。
画像の縦横比率「1.91:1」を無視すると、
切り抜きがかかるので注意です。
OGPの画像を適切に設定する方法
詳しく書き出すとWordPressに精通していない方にはハードルが上がりまくるので、無難にプラグインで登録することをお勧めします。
定番のSEOプラグイン・・・
にも、OGPの設定項目があります。
自分でガリガリコードを書ける方は、自分のOGPを追求するのも一つの手かも知れません。
僕はプラグインに任せています。
まとめ
長々と書きましたが、
- Facebookのサムネイルはコントロール可能
- 登録はプラグインで出来る
- 推奨サイズ「1200×630」ピクセル以上、画像縦横比は「1.91:1」に近づける
- とはいえブログで使うには大きすぎるので、横幅600以上で縦横比は「1.91:1」を意識する
実際はブログや記事を書く際に、
画像のサイズと縦横比を少し気にしてアイキャッチを作る程度で対応は可能なんです。
せっかく素敵な記事やブログを書いてもFacebookにシェアするときに、サムネイルが切れていたりして残念な思いをしたことのある人は、そっとブログの作者さんにお知らせしてあげて下さいね!
次回はFacebookのOGPと同じくらい重要だと思っているTwitterの「
Twitterカード」について書きますね!
それではまた。
 この部分!
何となく記事の中にある写真が選ばれているんだろうなぁ〜と思われているかも知れませし、実際に記事内の写真を選べるのですが、実は、ここ、記事を書く人がコントロール可能なんですよ。
記事を書いてシェアする以上、多くの方の目に触れるようにいろいろと工夫をするのですが、Facebook上で表示されるこの画像の部分は、クリック率に影響が大きいと感じでいます。
記事内でシェアする部分にかかわる情報をFacebookに伝えるための情報はOGP(Open Graph Protocol)と呼ばれ、いいね!されたときや、シェアしてもらえたときにFB上に表示される情報をコントロールするために、もはやweb屋じゃなくとも気にした方がいい情報拡散テクニックの一つだと感じてます。
とはいえ、まだまだよーわからん、と思いますので、詳しく見ていきますね!
この部分!
何となく記事の中にある写真が選ばれているんだろうなぁ〜と思われているかも知れませし、実際に記事内の写真を選べるのですが、実は、ここ、記事を書く人がコントロール可能なんですよ。
記事を書いてシェアする以上、多くの方の目に触れるようにいろいろと工夫をするのですが、Facebook上で表示されるこの画像の部分は、クリック率に影響が大きいと感じでいます。
記事内でシェアする部分にかかわる情報をFacebookに伝えるための情報はOGP(Open Graph Protocol)と呼ばれ、いいね!されたときや、シェアしてもらえたときにFB上に表示される情報をコントロールするために、もはやweb屋じゃなくとも気にした方がいい情報拡散テクニックの一つだと感じてます。
とはいえ、まだまだよーわからん、と思いますので、詳しく見ていきますね!
 単純な比較ですが、もし、サムネイルがなかった場合の請求力の違いです。一目瞭然。
サムネイルだって、ついていればいいというものではありません。
単純な比較ですが、もし、サムネイルがなかった場合の請求力の違いです。一目瞭然。
サムネイルだって、ついていればいいというものではありません。
 推奨のサイズや縦横比は気にしつつ、どのサイズでもそれなりに見えるサムネイルが理想ですね。
画像の縦横比率「1.91:1」を無視すると、切り抜きがかかるので注意です。
推奨のサイズや縦横比は気にしつつ、どのサイズでもそれなりに見えるサムネイルが理想ですね。
画像の縦横比率「1.91:1」を無視すると、切り抜きがかかるので注意です。





