SNSで効果的なブログのアイキャッチ画像の作り方
カンマンのデザイナーのKurimotoです。
WordPressブログで最適なアイキャッチ画像のサイズについてまとめました。
サムネイル画像のサイズがバラバラだと統一感なくて見た目美しくないのでブログ開設した初期の時点で決めておきたいものです。
アイキャッチ画像に適した画像とそうでない画像
例えば下記のように(1)中央寄りの犬の写真(2)左によって走ってる犬の写真で解説していきます。
(1)の写真は「前の記事へ」のサムネイルで正方形に切り取られたとしても犬の顔や体がわかりやすく表示されます。
(2)の犬が左に走ってる写真は犬の顔や体が切り取られてしまうので何の写真なのかよくわからなくなります。

SNSでシェアされた時のOGP画像サイズを意識する
SNS(Twitterなど)のOGP画像も媒体や端末の種類によって正方形に切り取られてしまう可能性があります。
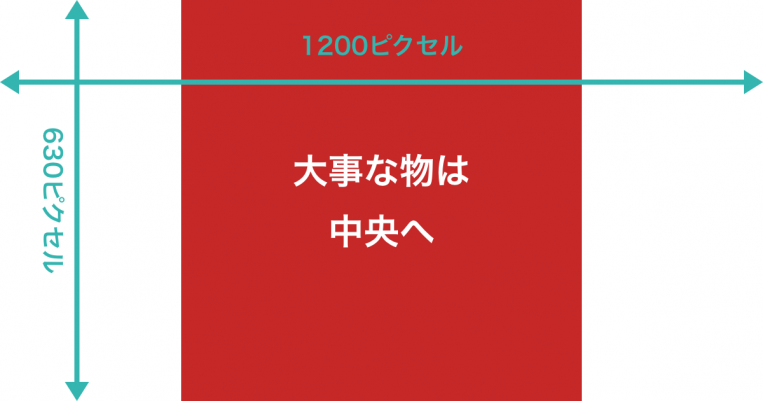
そのため作成する画像で重要なコンテンツは中央寄せにする必要があります。
OGP とは Open Graph Protocol (オープン・グラフ・プロトコル)の略称です。
SEO対策のSEO Pack
Facebook、TwitterなどのSNS上でシェアされた時やシェアされたい時に、ページのタイトル、URL、概要、画像(サムネイル)を正しく伝えるためにHTMLソースに記述するタグ情報です。

Twitter画像・Facebookの比率は(1.91:1)

PC推奨サイズ横1200px × 縦630px
Instagram(インスタグラム)の比率は(1:1)

正方形の1080px × 1080pxが最適
※横長、縦長でも投稿可
ブログのアイキャッチ画像のサイズは1200×630ピクセル
近年はSNS経由でブログ流入も増えています。OGPの画像を元にサイトへアクセスされるのでシェア画像になるブログのアイキャッチ画像にも気を配る必要があります。
オススメな画像の比率は「1:1.91(縦:横)」で1200×630ピクセルです。

まとめ
ブログのアイキャッチ画像作成のコツは下記の通りです。
- テキストも中央寄せにする
- 両端がカットされても問題のない写真や素材を選ぶ
- 画像サイズは「1:1.91(縦:横)」にする
- フォーマットはpngの方が画像を軽量化できる
SNSでシェアされる事を意識したブログ画像作成をすると集客の効果も高くなります。
ぜひ、ブログ運営されている方はお試しください。
追記
このカンマンブログのアイキャッチ画像のサイズは1200×675ピクセルが基準になっているようです。
アイキャッチ画像サイズについてはWordPressテーマにもよりますのでサイトの仕様に合わせた画像サイズにした方が良いと思います。





