「ホームページのアクセス数が伸び悩んでいる」「ページランクをあげたい」、ホームページを運営されてる方は誰しもそう思っています。
では、ホームページの運営に加え、Twitter、Facebook、Google+、はてなブックマークのような各種ソーシャルメディアもぜひ活用しましょう。
それらソーシャルメディアをホームページに取り込む方法のひとつが、「ツイート」や「いいね!」ボタンの設置です。
ボタンをポチリとされれば、お友達、知り合いのソーシャルメディアに紹介記事としてのっかります。
紹介者によっては県外、国外のお友達もいるでしょうから、タダで全国、全世界へと宣伝、広告してもらえることになります。
ソーシャルメディアに流れる記事から、ホームページへ訪問していただきましょう。
すると、記事とはまた別の商品やサービスに目をとめてくださる方もいらっしゃいます。
お店の場合ですと、「いいね!」のクリックやコメントはなくても、来店してくださる方も出てくるでしょう。
また、書いてくださったコメントを商品・サービスの改良に活用できます。
お客様の生の声を拾ってフィードバック、大切ですよね。
だから、特にブログページや商品紹介ページには各種ソーシャルメディアのボタンを設置したいものです。
SEO対策として言えば、リンクがたくさん貼られているほど、Googleのページランクは上がっていきます。
お知り合い、お友達にどんどんPRしてもらって、被リンク数を増やしましょう。
さてさて、その具体的な各種ボタンの設置については、WordPress導入のホームページであれば、管理画面から簡単に設定できるプラグインがあります!
一番有名と思われるのは「
WP Social Bookmarking Light」。
ただ、設置個所がTop,Bottom,none(上部、下部、なし)の3つからしか選べません。
まあ、それで上か下で十分なわけではありますが、
やっぱりデザイン的には左側に置きたい!ってなこと、ありますよね? ね、ウェブデザイナーの方々。
好きなところに設置するいい方法があるんです!
しかも!プラグインのphpコードをごじゃごじゃいじらなくてもOK!
今回の副題は
WordPressプラグイン「WP Social Bookmarking Light」を自由に配置
phpに疎いウェブデザイナーにはありがたい、その方法をご紹介します。
まず、「WP Social Bookmarking Light」プラグインをインストールし、有効になっているものとします。
現在最新バージョンで 1.7.2です。
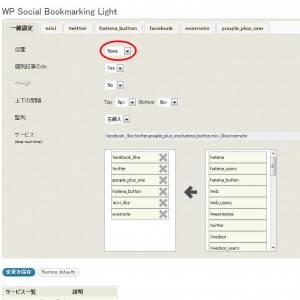
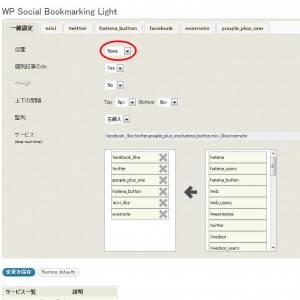
【ステップ1】設定画面の「位置」を”None”にする。(画像の赤丸の部分参照)

【ステップ2】single.phpやpage.phpのボタン群を設置したい箇所に、次のコードを入れます。
<?php if(function_exists("wp_social_bookmarking_light_output_e")){wp_social_bookmarking_light_output_e();}?>
終わり!!!
貼るだけでOK、なんて素敵なことでしょう♪
さらにスタイルシートを使えば見た目を飾ることもできます。
(「WP Social Bookmarking Light」のスタイルシートに追加ではなく、ご自身作成でOK。)
ウェブデザイナーの方々、ぜひ試してみてくださいね。
 【ステップ2】single.phpやpage.phpのボタン群を設置したい箇所に、次のコードを入れます。
【ステップ2】single.phpやpage.phpのボタン群を設置したい箇所に、次のコードを入れます。





