CSS Gridを使ってみる
CSS Gridは、CSSでレイアウトを組む新しい手法の一つで、よく見る格子状のレイアウトなデザインをコーディングする時に役立ちます。
「図」例えばこんなグリッドレイアウトの時に便利!
弊社ではbootstrapなどのフレームワークを使うことが多いですが、より自由なレイアウトのデザインを構築するとなると、フレームワークでは思うよう再現できない時もあります。そんな時は、CSS gridやCSS flexboxを使用します。今回はこのCSS Gridについてご紹介します。
CSS Grid と CSS Flexboxの使い分け
先ほどの話にも出てきて、レイアウトを組む時によく目にするCSS GridとCSS Flexboxとは一体何が違うのか?何が違うのかという説明は長くなるので割愛します・・・。
レイアウト組む手法ならどっちかだけでいいじゃん!ってなりますよね。私もなりました。こうしなければならないといった決まりは特にないので、個人的にこんな時はこっちを使った方がいいよというご紹介です。

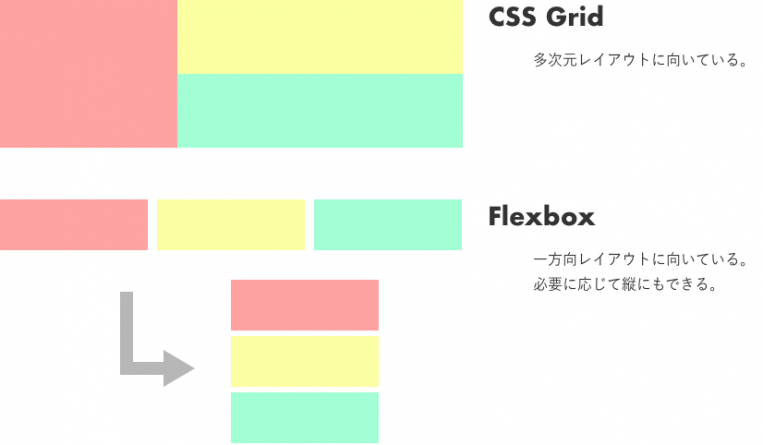
CSS Grid
多次元レイアウトが得意で、コードがシンプルな記述で良く、グリッド間のプロパティも用意されているので構造が分かりやすい
CSS Flexbox
一方向レイアウトが得意で、子のアイテムサイズは子で指定しなくてはならず、グリッド間もmarginやpaddingなどで作る必要があるなど、構造が複雑化しやすい・順番の入れ替えや反転なども得意!
多次元はGrid、一方向レイアウトはFlexboxと覚えとけばOK!
さらっと解説。CSS Gridってこんな感じ。
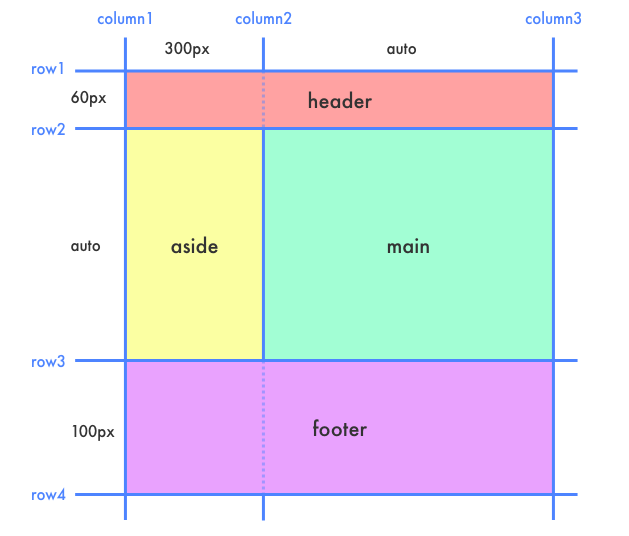
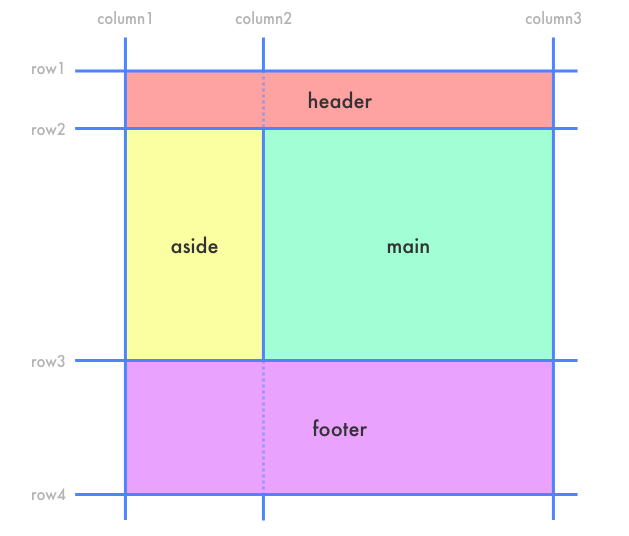
下図のようなよくあるレイアウト構造をCSS gridで作ってみます。

<div class="container">
<header class="header">header</header>
<aside class="aside">aside</aside>
<main class="main">main</main>
<footer class="footer">footer</footer>
</div>CSS Gridでレイアウトを実現しようとする場合のHTMLで記述するとこんな感じです。このレイアウトをFlexboxやfloatでやろうとするとasideとmainあたりは入れ子構造になってしまい複雑化するのですが、CSS Gridを使えば入れ子にする必要はないのでこんなにもシンプルな構造でできます。
このままだと達磨落としのように積み重なっているだけなのでここからCSS Gridを書いていきます。
.container {
display: grid;
}親コンテナーにdisplay:gridと書いてCSS Gridであることを示します。
次にグリッドを指定するプロパティを書いていきますが、グリッドを理解する上でまずは、X軸をrow、Y軸をcolumnと言います。この言葉覚えておいてください。テストに出るかもしれません(何の?
CSS GridでX軸の指定を書く時は[grid-template-columns]というプロパティを、Y軸の指定を書く時は[grid-template-rows]というプロパティを使います。
※ちなみに先ほどはX軸をrow、Y軸をcolumnと書きましたが、プロパティは複数系で最後に[s]がついているのでご注意ください。たまに抜けるし、よく抜ける。
.container {
display: grid;
grid-template-columns: 300px 1fr;
grid-template-rows: 60px 1fr 100px;
}次にそれぞれのプロパティの値を見てみましょう。
X軸でのカラムレイアウトは、asideを300px固定にして、mainは自動幅にしたいと考えています。ですので、[grid-template-columns]の値は1列目になる300pxと書き、半角スペースを空けて2列目の1frと記載します。
// 1列目から順番にかく
grid-template-columns: 300px 1fr;ここで[fr]という単位が出てきましたが、これはグリッドコンテナの中を分割するサイズ指定に使用する単位になります。全体の幅からfr以外で指定された単位を引いた残り幅が[fr]になります。可変幅にしたいって時は大抵こやつを使います。
同じ容量でY軸のカラムレイアウトをみていきます。1行目から順に60px、auto、100pxとしたいので・・・
// 1行目から順番にかく
grid-template-rows: 60px 1fr 100px;という風に書いていきます。
これで、めでたくグリッドの基本ができました。次にそれぞれのグリッドアイテムがどこに配置されるのかを書いていく必要があります。グリッドアイテムというのは、グリッドコンテナ(例だと.container)の直下にある子要素のことを指します。今回は.header, .aside, .main, .footerがグリッドアイテムですね。
このグリッドアイテムの配置の指定方法4つあります。
- グリッド線で指定する
- グリッドエリアで指定する
- グリッドエリアに名前をつけて指定する
- マイナスの値で指定する
といった方法がありますが、メイン所な1と3をご紹介します。
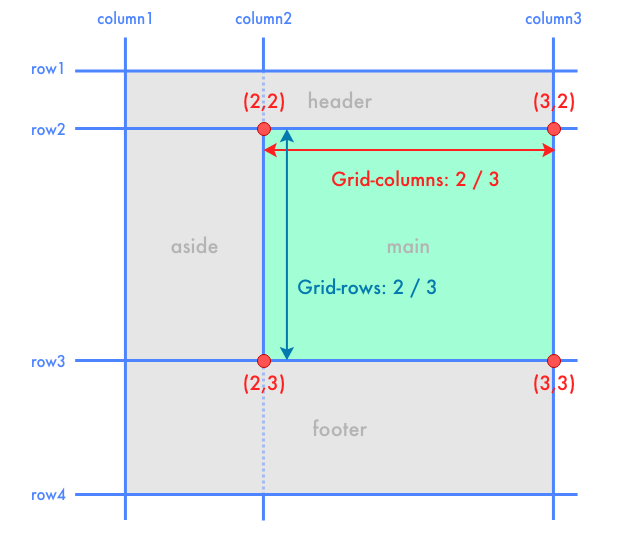
グリッド線で指定する
一番ベーシックな方法です。座標で考えます。これはしっかり覚えておきましょう。テストに出ます。(何の?)

.mainのグリッドアイテムで考えると
.main {
grid-column: 2 / 3;
grid-row: 2 / 3;
}となります。こんな感じで各グリッドアイテムを指定していきます。ちなみに隣り合うラインを指定するのであればスラッシュの後を省略して書くこともできます。できますが省略すると分からなくなるので、しっかり書く方が私は好みです。
グリッドエリアで指定する
グリッドアイテムにグリッド名を決めてはめ込んでいく方法です。

.grid-container {
display: grid;
grid-template-columns: 300px 1fr;
grid-template-rows: 60px 1fr 100px;
gap: 10px 20px;
// ここから下がグリッド名を指定しているエリア!
grid-template-areas:
"header header"
"aside main"
"footer footer";
}
// 子要素に親要素で指定したエリア名を記入していきます。
.header { grid-area: header; }
.aside { grid-area: aside; }
.main { grid-area: main; }
.footer { grid-area: footer; }今回の例だと、各グリッドアイテムの命名がきっちりしているのでグリッドエリアで指定する方法が適していそうですね!
と、CSS Gridでのマークアップはこんな感じになります。他にも色々とできることがあるのですが、超簡単早口解説版なのでこの辺で。
おまけ
ブラウザ対応状況について
CSS Gridについて、ここ最近のブラウザではほとんどが対応されていますが、IEをサポートする時は注意してください。IE10以前では一部のプロパティしか対応していないので、IE10以前のバージョンをサポートするのであれば使用しない方がいいです。IE11以降からはベンダープレフィックスを付ければ大丈夫ですが、一部不具合が発生するなどの報告があるので必ず表示確認はしてくださいね。
便利なジェネレーターもあるよ!
CSS Gridはなんか複雑でよく分からない・・・!といった方のためにCSSグリッドを簡単に生成してくれるジェネレーターあります。ほんと便利で、ないと頭がパニックになる・・・。


終わりに
昨今はFlexboxやCSS Gridなどの登場でホームページを作る難易度がグッと下がってきました。作るだけの時代は終焉を迎え、戦略を持ってページを作る必要が出てまいりました。カンマンではブランディングを通し、お客様の価値を顕在化し最適なホームページの作成に力を入れています。
まずは自分でホームページを作ってみたい!とお考えの方に今回の記事がお役に立てばと思います。また、価値・意味のあるホームページを作りたいとお考えの方はぜひカンマンにご連絡ください!





